いつものようにGoogleアドセンスの画面でレポートを確認していたところ、最適化案が表示されていました。その中に「関連コンテンツ」という文字を発見。
Googleアドセンスの関連コンテンツユニットとは
この関連コンテンツとは、関連記事の中に広告が含まれるというタイプの広告ユニットなのですが、初めから誰でも使えるわけではなく、ある一定のトラフィック量とページ数の最低条件を満たしていないと使うことができないのです。
アドセンスヘルプの関連コンテンツ機能についての説明ページには「関連コンテンツ ユニットのご利用条件」という記載があります。
関連コンテンツは、特定の要件を満たすサイト運営者様のみご利用いただけます。ご利用になるには、サイトのトラフィック量とページ数が最低要件を満たしている必要があります。この要件は、関連コンテンツによってサイトのユーザーに確実に優れたエクスペリエンスをお届けするために設けられています。関連コンテンツ ユニットを作成できるかどうかは、AdSense アカウントの [広告の設定] ページでご確認いただけます。
Googleアドセンスの関連コンテンツユニットが解放条件。トラフィック量とページ数の値は分からない。
では、そのGoogleアドセンスの関連コンテンツユニットが解放される条件は?というと正確な数値や指標は公開されてはいません。
Googleアドセンスの関連コンテンツユニットの解放条件でググってみましたが、どの情報もバラバラでした。
いくつかサイトを運営していますが、そのうちの1つのサイトだけがGoogleアドセンスの関連コンテンツユニットが解放されていました。
確かにこのサイトが一番アクセスを集めていましたが、どのタイミングでGoogleアドセンスの関連コンテンツユニットが解放されたのかは分かりませんでした。
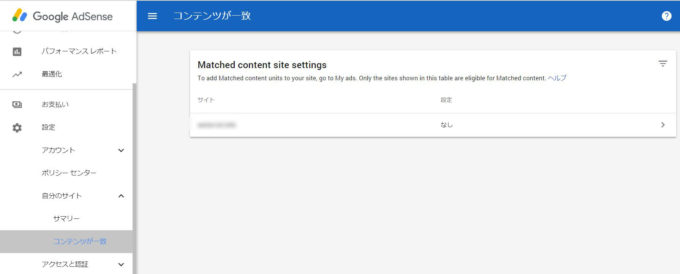
ちなみに、関連コンテンツが解放されたかどうかは、設定→自分のサイト→コンテンツが一致から確認できました。

とにかく、これは使ってみるに限ると、関連コンテンツユニットが解放されたと言われるサイトに広告ユニットを入れてみることにしました。
Googleアドセンスの関連コンテンツユニットの作成方法
まず、いつものように広告ユニットを作成していきます。
※これ以降の操作はこの記事を投稿している時点での操作方法です。
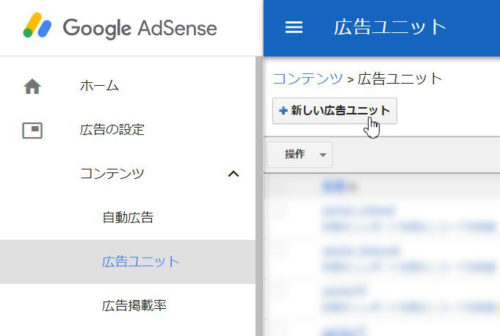
Googleアドセンスの広告の設定をクリック→画面上部の「新しい広告ユニット」ボタンをクリックします。

すると、今までなかった「関連コンテンツ」が選択できるようになっていました。

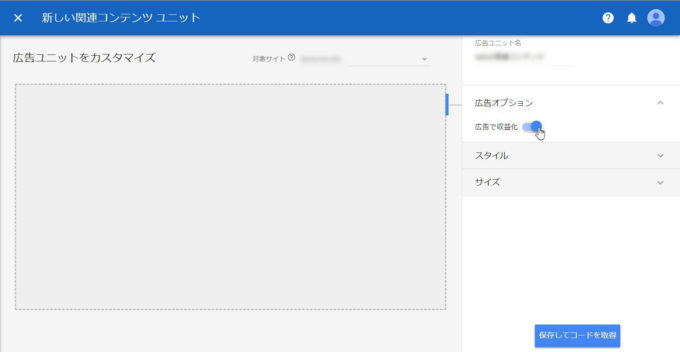
「関連コンテンツ」をクリックすると関連コンテンツのユニットの設定画面に入りますが、よく分からないのでデフォルトの設定のまま操作することにしました。
この関連コンテンツユニットで設定できる項目は、広告オプション、スタイル、サイズの3つでした。
広告オプションの「広告で収益化」のスライダーはデフォルトでオンになっています。

関連コンテンツユニットと関連記事
関連コンテンツの性質としては広告ユニットが入っている記事に関連する記事タイトルとアイキャッチを拾ってくれる、つまりその記事に関連しているであろう記事を集めてくれるもの。
その関連コンテンツの性質だけを使う、つまりこの部分で広告収入を得ないという選択もこの「広告で収益化」のオンとオフで切り替えられるということになるんですね。
調べてみると、ユーザーの動向をキャッチして関連しそうな記事を拾ってくれるので自分のサイトを訪れてくれるユーザーにとっては有益な(とGoogleさんがインデックスした記事から)記事を表示してくれるとありました。
なるほど。テーマによって関連記事を記事下に配置できるものがあるけれど、それはだいたいがカテゴリーごと、もしくはタグごとなど投稿者がある程度分類した記事群の中からランダム表示してくれています。
プラグインを使えば、投稿者が「これも合わせて読んでほしい」と記事を関連付けることもできますが、そういったプラグインはいっぱいあり過ぎてどれを使えばいいのか正直迷うところもあります。
Googleアドセンスの関連コンテンツユニットを収益化を目的とせずに、関連記事を表示させるという機能だけを使うというのもありなのかもしれませんね。
関連コンテンツユニットの設定画面でなぜかプレビューが表示されず…
さて、話はそれてしまいましたので本題に戻しますと、次に設定できるのは広告のスタイル、です。なぜか左側にプレビューが表示されるはずがされていなかったので、デフォルトの設定のまま次へ進みます。

最後は、関連コンテンツユニットのサイズ。これはデフォルト設定の「レスポンシブ」にしておきました。最後に「保存してコードを取得」ボタンをクリックしました。

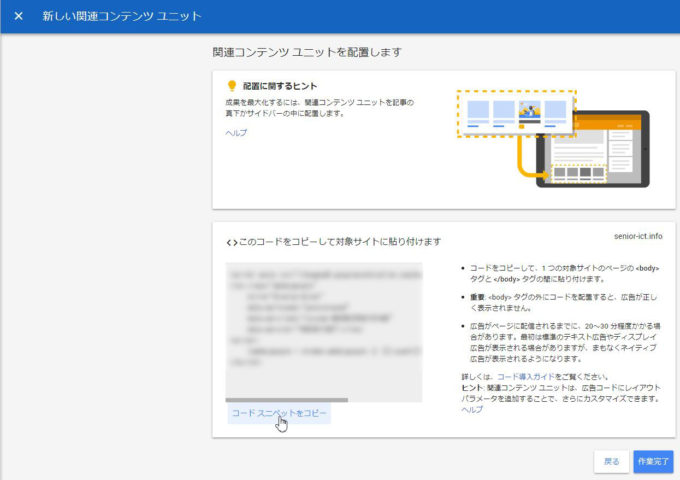
関連コンテンツユニットのコードが確認できました。コードスニペットをコピーという文字をクリックし、作業完了ボタンをクリックしてコード取得は終了です。

あとは、関連コンテンツユニットが解放されたサイトにこのコードを貼り付けるだけ。
WordPressで関連コンテンツユニットのコードをウィジェットに貼り付けて完了!
わたしの場合は、ウィジェットに「テキスト」を追加、コードを貼り付け記事下に配置しました。関連コンテンツユニットのコードを貼り付けてもすぐに表示されないこともあるらしいのですが、わたしの場合はすぐに反映されました。
Googleアドセンスの関連コンテンツユニットが解放された、のまとめ。
ただし、アドセンスヘルプの関連コンテンツ機能についての説明ページに掲載されていたように、アクセスが少ないサイトだと関連コンテンツユニット内に広告が表示されないこともあるそうです。
広告が表示されなくても関連しそうな記事を拾い出してくれるのであれば、サイトに来てくださっている人に対して、自分の書いた記事がお役に立てるかもしれない、その機会が増えるかもしれないと考えれば、それはそれでありがたいツールなのかもしれないと思いました。
設置したばかりなので動きはよく分からないので、ある程度動きを見てからまた記事にしたいと思います。