お問い合わせフォームを作るにはいろんな方法があります。自分でタグを書いてもいいし、メールフォームのサービスを利用してもいいし。
WordPressで作ったサイトやブログなら「Contact Form7」というプラグインでメールフォームがさくっとできるので便利です。
このサイトに設置してあるメールフォームはContact Form7で作成しているのですが、プラグインを使うなら避けては通れない「更新」を行ったあと、reCAPTCHAが動作しなくなってしまったのです。
Contact Form7を更新したらreCAPTCHAが動作しなくなった?!
実は、Contact Form7で作ったメールフォームをサイトに設置したところ、お問い合わせをいただくようになったのは良かったのですが、それに伴うかのようにスパムメッセージも届くようになってしまいました。
そこで、Contact Form7のタグの中にあった「承認要求」を設置し、チェックボックスをチェックしなければメールを送信できないようにしましたが、スパムメッセージを止めることができません。
いろいろ調べてみると「reCAPTCHA」を使うといいというのが分かり、さっそく導入してみたところ、スパムメッセージが減りました。よしよし、と思っていたところ、Contact Form7の更新が来たのでいつものように更新したところ、ある異変に気が付きました。
メールフォームにrecapthaと文字だけが?!
何気なく、お問い合わせページを見てみると、メールフォームの下に「recaptha」と文字だけが表示されてしまっていたのです。

ん?Contact Form7に何かあったのかな?
とWordPressのダッシュボードを確認すると、「お問い合わせ」に通知アイコンが表示されていたのです。お問い合わせをクリックしてみると、Contact Formのチェックをしなさいとのこと。
Contact Form7をチェックしてみたが異常なしと出る
言われた通り、チェックしてみたのですが異常なしと表示されます。
おかしいな、と思ってググってみると以下のサイトにヒントが。

Contact Form7がreCAPTCHA v3に対応したことでv2からv3への変更が必要だった
reCAPTCHA v3としてサイトドメインを登録し、サイトキーとシークレットキーを取得してContact Form7でインテグレーションを行うことで、reCAPTCHAが無事動作するようになりました。
reCAPTCHA v3に変更したら問い合わせページ以外にもreCAPTCHA v3のロゴが?!
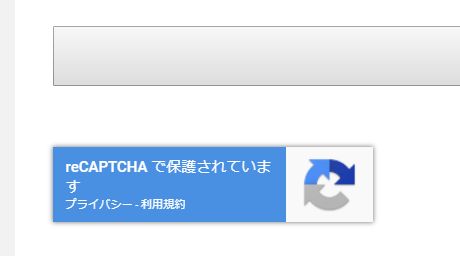
ところが、このreCAPTCHAをv3に変更したところで、サイトのページすべてにreCAPTCHAのロゴが表示されるようになってしまったのです。

右下にreCAPTCHAのボタンが表示されている
これ自体は正常な動作なのですが、reCAPTCHAのロゴがちょうどページのトップに移動するアイコンと重なってしまうし、PCサイトではさほど大きくないのですが、スマホで見たときのサイズが結構大きいんです。
またググってみたところCSSで消すとかいろんな方法が見つかったのですが、それはそれで問題があるかもしれないと思いながら、いろんなサイトを見ていたところ、reCAPTCHAの設定ができるプラグインがあるというページを発見。
Invisible reCaptcha for WordPressというプラグインを使えば必要なページにだけreCAPTCHAを表示させられる
Contact Form7の画面には、ページを除外するとかそういう設定はなかったし…、と調べてみるとreCAPTCHAのボタンがすべてのページに表示されないように、必要なところにだけ表示させるように設定するためには、Invisible reCaptcha for WordPressというプラグインを使えばいいとありました。
というわけでInvisible reCaptcha for WordPressというプラグインをインストール・有効化してみることにしました。
まず初めにreCAPTCHAのサイトにアクセスし、reCAPTCHA v3としてサイトを登録し、サイトキーとシークレットキーを取得しておきます。
・コンタクトフォームを編集し、recapthaの行を削除し保存しておく
・インテグレーションに設定してあるreCAPTCHAのサイトキーとシークレットキーを削除しておく
ようにしましょう。
Invisible reCaptcha for WordPressの設定方法
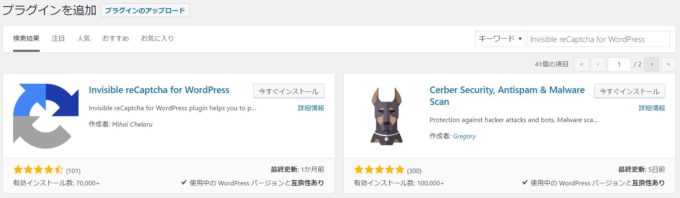
WordPressのダッシュボードから「プラグイン」→「新規追加」とし、以下の文字列でプラグインを検索しましょう。
Invisible reCaptcha for WordPress

見つけたらインストール・有効化しておきます。
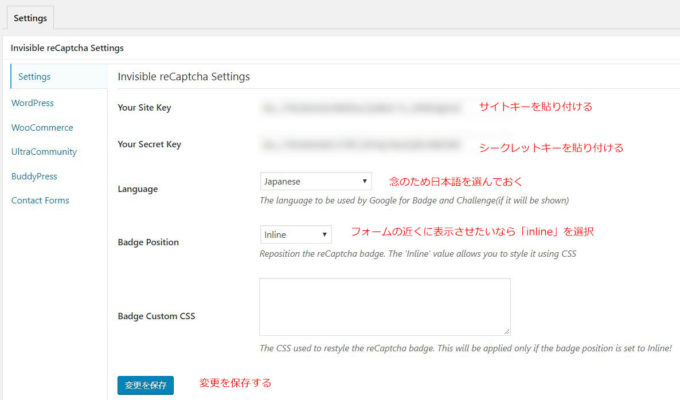
WordPressのダッシュボードから「設定」→「Invisible reCaptcha」をクリックし、先ほど取得しておいたサイトキーとシークレットキーを設定します。その下の選択項目は、Japanese、inlineを選択し設定を保存します。

これでreCAPTCHA自体の設定は完了です。次に、どこにreCAPTCHAのボタンを表示させるかという設定を行います。
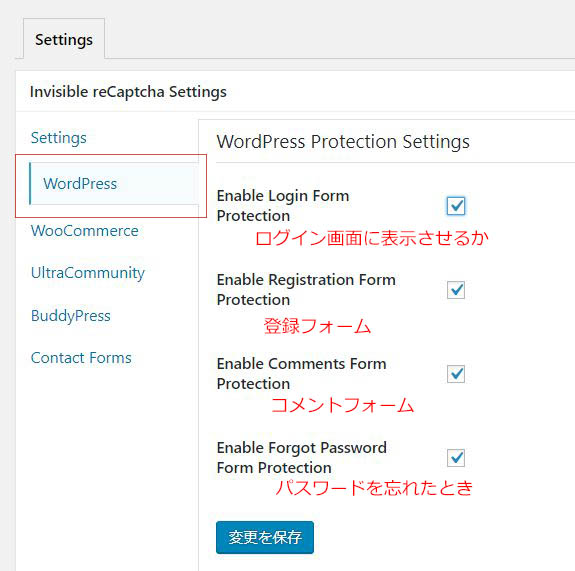
まず、「WordPress」をクリックします。すべてのチェックボックスにチェックを入れてもいいらしいのですが、ログインなどがうまくいかなくなると困るのでコメント欄にだけreCAPTCHAのボタンを表示させることにしました。

必要なところにチェックを入れてから設定を保存します。
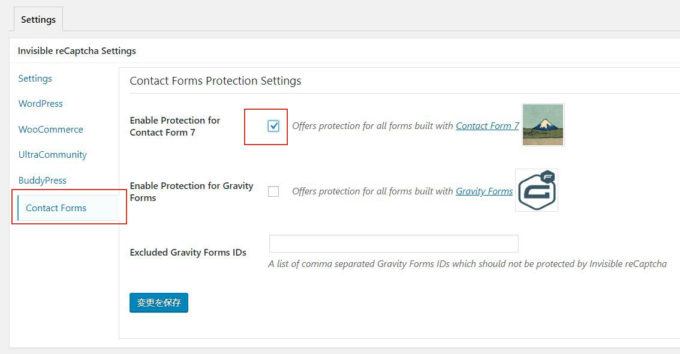
次に、「Contact Form」をクリックするとプラグイン名がふたつ並んでいます。

わたしが使っているのは「Contact Form7」ですので、そちらにチェックを入れて設定を保存しました。
ページを確認するとすべてのページの右下に表示されていたreCAPTCHAのボタンが表示されなくなっています。メールフォームを確認するとしっかりreCAPTCHAのボタンが表示されていました!

Contact Form7がreCAPTCHA v3に対応。プラグインを更新したらreCAPTCHA v3を設定することになる
プラグインの更新。何も考えずに更新するといろいろハプニング…じゃないな、新しく導入された機能とかがないか確認してからプラグインは更新したほうがいい、ということを今回学びましたね。
WordPressで制作したお客さまのサイトでContact Form7を導入しているサイトはすべて対応できました。
reCAPTCHAがすべてのページに表示されても問題ない人もいるだろうし、わたしのようにすべてじゃなくてもいい、と考える人もいると思いますので、備忘録も兼ねて投稿しておきます。