アメブロでブログを更新している人から、「文が目立つように枠で囲みたいんだけどどうすればいいの」とご質問がありました。
文章や画像を囲む枠線はCSSで指定している
囲み枠と呼ぶことが多い、投稿記事内の文章の一部を線で囲んでいるのを見かけたことがあると思います。文章の一部を線で囲む(以下、囲み枠)には、CSS(スタイルシート)と呼ばれる言語を使い、指定した部分にこのCSSを読み込んでいる状態です。
CSSとは
CSS(スタイルシート)とは、ブラウザ上に表示される文章や画像、ページ全体などに対して行うスタイル指定のことをいいます。
ホームページというのはHTMLという言語で作成されていますが、HTMLだけでは表現できない部分にCSSを指定することで様々な表現手法を取り入れることができるようになりました。
CSSを指定するには、
- HTMLの該当部分に直接CSSを指定する
- HTMLのhead内にCSSを指定する
- HTMLとは別にCSS用のファイルを作成し、HTML上から呼び出す
という3つの方法があります。
アメブロでCSSを使う場合の注意点
さて、話を元に戻しますが、無料ブログサービスはこのHTMLとCSSがあらかじめ設定されている「テーマ」(ブログサービスによってはテンプレートといったりデザインといったりします)を選択してブログを開設します。
アメブロのテーマにはCSSを直接編集できないテーマがある
アメブロも同じようにHTMLとCSSがあらかじめ設定されているテーマの中から使いたいものを選んでブログを開設します。
ただし、アメブロのテーマにはCSSファイルを直接編集できないものが含まれています。
もし、今開設しているアメブロのテーマがCSSファイルを直接編集できないものだとしたら、CSSを使って囲み枠を設定できない?となるのですが、投稿記事の該当する部分に直接CSSを書けば囲み枠は使えるようになります。
アメブロの投稿記事内に文章を囲む「囲み枠」用のCSSを直接入力する方法
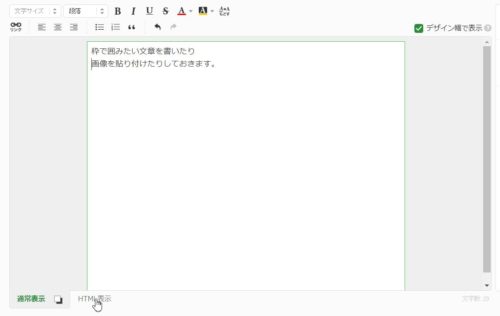
アメブロのテーマのうち、CSSファイルが直接編集できないテーマで、記事内の文章の一部に囲み枠を指定するには、枠で囲みたい文章を先に入力しておいてから次の操作を行います。
アメブロの投稿記事を「HTML表示」に切り替える
アメブロの投稿画面の下にある「通常表示」というタブの横に「HTML表示」というタブがありますね。「HTML表示」というタブをクリックします。

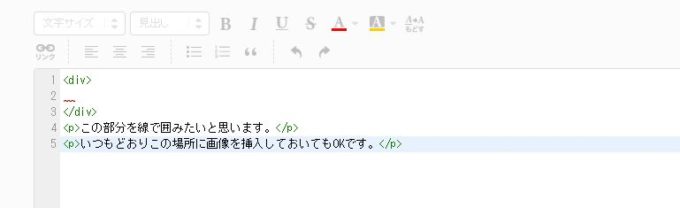
HTML表示に切り替えると先ほど入力した文字の両端に<P>と</p>が表示されています。これが先ほどから何度も登場している「HTML」言語のひとつ、Pタグといいます。

囲み枠で囲みたい範囲をブロック要素とする
では、CSSを指定するため上の文章をブロック要素とします。そのために使うのがDIVタグです。<div>と</div>で囲み枠で表示したい部分を挟みます。
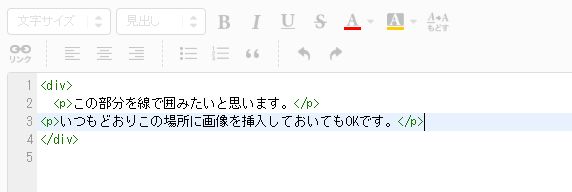
<div>という文字を半角英数字(英字は小文字)で入力すると、自動的に</div>(閉じタグ)が入力されます。

<div>と</div>の間に空行がありますので、その中に先ほど入力しておいた文章を切り取って貼り付けておきます。

これでCSSを貼り付けるための準備が整いました。次はいよいよCSSを指定します。
ブロック要素に直接スタイルを指定する
CSSをブロック要素に指定するためにstyleを指定します。
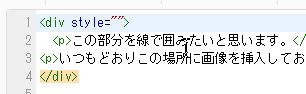
先ほど入力した<div>の「v」の右側でクリックし、
style=””
と入力します。
styleの前には半角スペースを入力します

あとは、「””」の間にCSSコードを入力します。
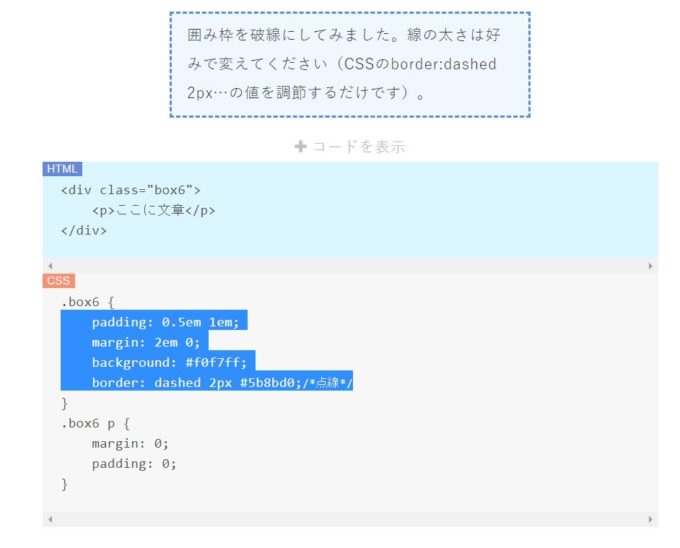
といってもCSSのことがよく分からないという人もいると思いますので、サルカワさんの【CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30から「破線のボックス」のCSSコードをお借りしてきました。
下のキャプチャ画像の選択部分をコピーします。

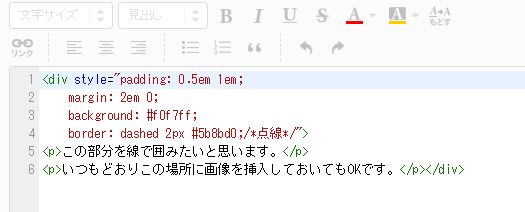
次に、アメブロに戻り、先ほどの「””」の間にコピーしたコードを貼り付けます。

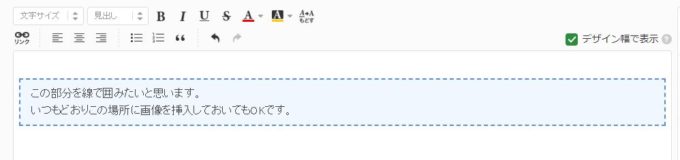
「HTML表示」から「通常表示」に切り替えてみると、先ほどの文章を囲み枠で囲むことができました。

少しだけCSSについて説明すると
- padding…範囲内の余白 ※emとは1文字分という意味。
- margin…範囲外の余白
- background…範囲内の塗りつぶし
- border…線の設定
dashed(破線) 2px(線の太さ) #5b8bd0(線の色)
Web上で使用する色はWEB色見本 原色大辞典を参考にされるといいと思います。
最後に
アメブロのテーマのうち、CSSファイルが直接編集できないテーマで囲み枠を設定する方法をご紹介しました。
本来であれば、CSSファイルを直接編集できるテーマを選んでもらったほうがいろいろと設定しやすく、使い回ししやすいのですが、CSSファイルを直接編集できるテーマを選ぶと他の部分もそれなりに編集していかないと見栄えが良くなりません。
なので、今回は上の方法をご紹介しました。もし、毎回この操作が面倒だというのであれば定型文を使い回す方法と合わせて使ってもらうというのも手間を省く一つの手かもしれません。

また、CSSがよく分からないという場合は、「CSS 枠」で検索してみるとたくさんのコードが見つかるのでそれをコピペして使ってもらえばと思います。
