WordPressの記事タイトルの下に表示することができる画像のことを「アイキャッチ画像」と呼んでいます。アイキャッチ画像はなくてもいいという人もいれば必ず入れるべき!という人もいますが、記事タイトルの一覧ページに文字だけが並んでいるよりも画像が入っているほうがいいかな、と個人的には思います。
ブログのアイキャッチ画像ってどうしてる?
時間があればCanvaを使ってひとつずつアイキャッチ画像を作成したり写真ACで探したりしていますが、時間がないとかどんな内容にするかが思いつかないというときは、WordPressのプラグイン「Pixabay Images」を使っています。
この「Pixabay Images」を使い始めたのは、このWordPressテーマ「Cocoon」や「simplicity」の作者であるわいひらさんが「寝ログ」というブログで紹介されていたのがきっかけ。
Pixabay Imagesの使い方
WordPressのプラグイン「Pixabay Images」は、写真配布サイト「Pixabay」で配布されている画像をWordPress上で検索・挿入できるプラグインです。
ちなみにこちらの画像はライセンスフリー。ユーザー登録も不要でした。Pixabay Imagesのインストール方法などについては、寝ログさんの記事に詳しく書かれていますのでご一読を。
参考記事 29万もの高品質なライセンスフリー作品の中から写真を手軽に利用できる、WordPress「Pixabay Images」プラグイン【CC0、PD】
Pixabay Imagesの設定を確認
Pixabay Imagesをインストールできたら、「設定」をクリック→「Pixabay Images」をクリックし、必要に応じて設定を確認・変更します。
設定項目はすべて英語になっていますが、設定できる項目は4つです。
- language・・・使用する言語を選択できる
- SafeSearch・・・Exulude inappropriate or explicit imagesにチェックを入れると不適切またはみだらな画像が検索結果から除外される
- Attribution・・・Insert Image Creditsにチェックを入れるとクレジット表記タグが自動挿入される
- Button・・・Show Pixabay button next to “Add Media”にチェックを入れると記事投稿の画面に「Pixabay」というボタンが表示され、そこから記事に挿入したい画像を検索する画面を開くことができる
記事投稿画面でPixabay Imagesを使ってみる
WordPressにプラグイン「Pixabay Images」をインストールし設定を変更したら、アイキャッチ画像を設定してみます。
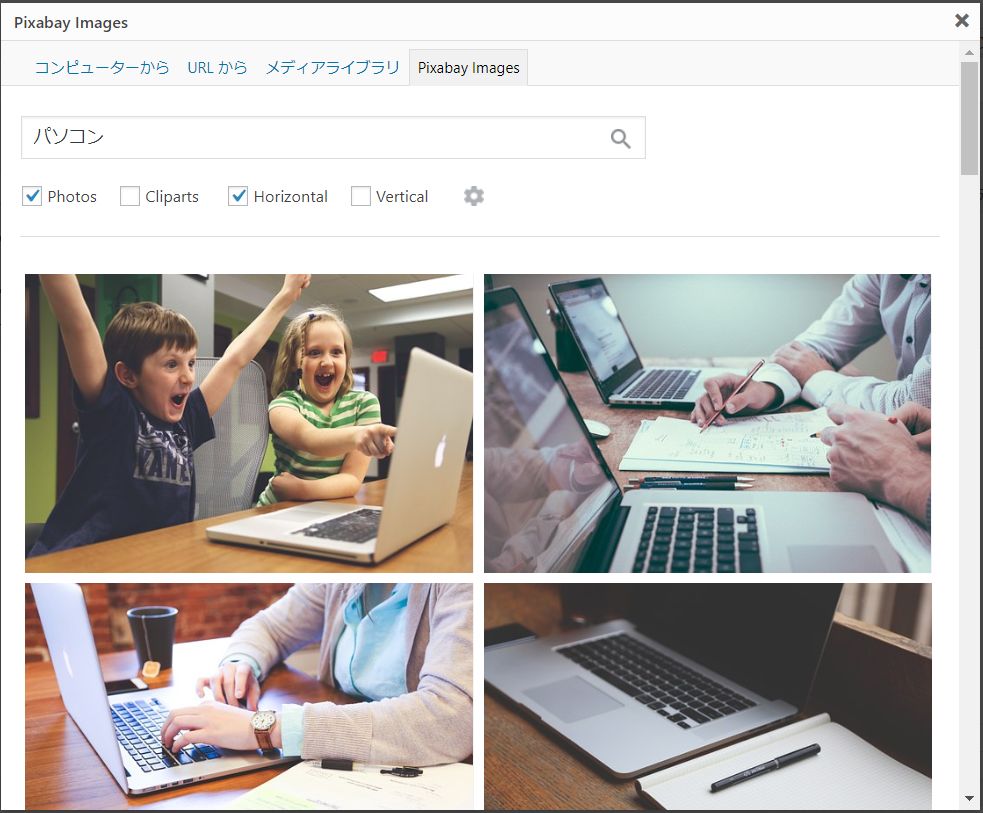
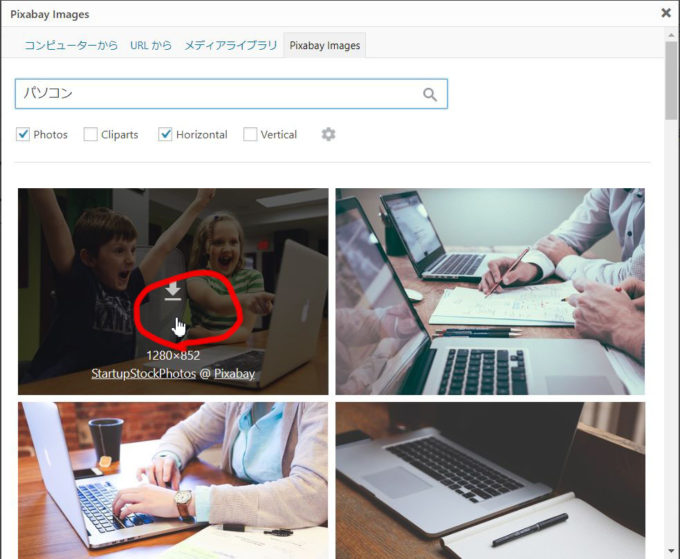
記事投稿画面で「Pixabay」ボタンをクリックすると以下のような検索画面が開いてきます。検索キーワードを入力し、Enterキーを押せば検索が始まります。


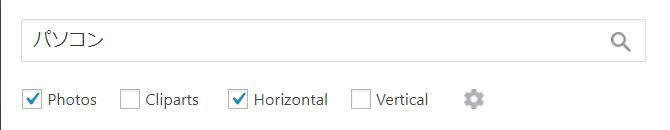
Photo 写真を検索
Cliparts クリップアート(イラストなど)を検索
Horizontal 横置きの画像
Vertical 縦置きの画像
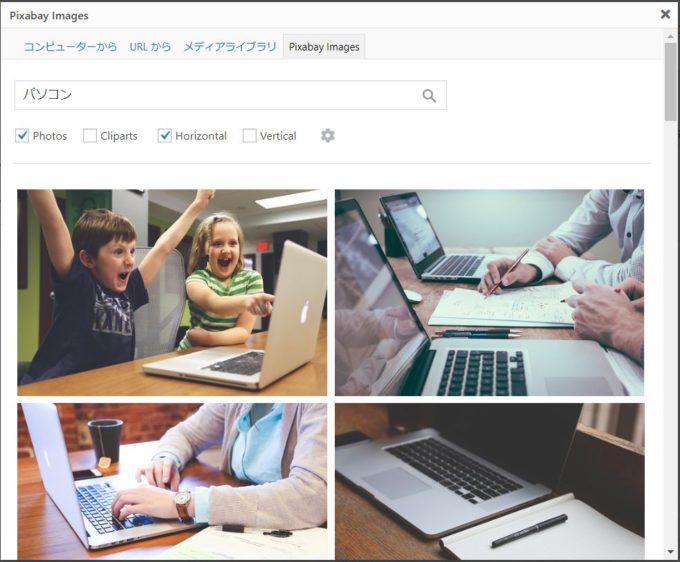
検索結果が表示されました。

アイキャッチ画像として使用したい画像にマウスポインタを合わせてクリックします。

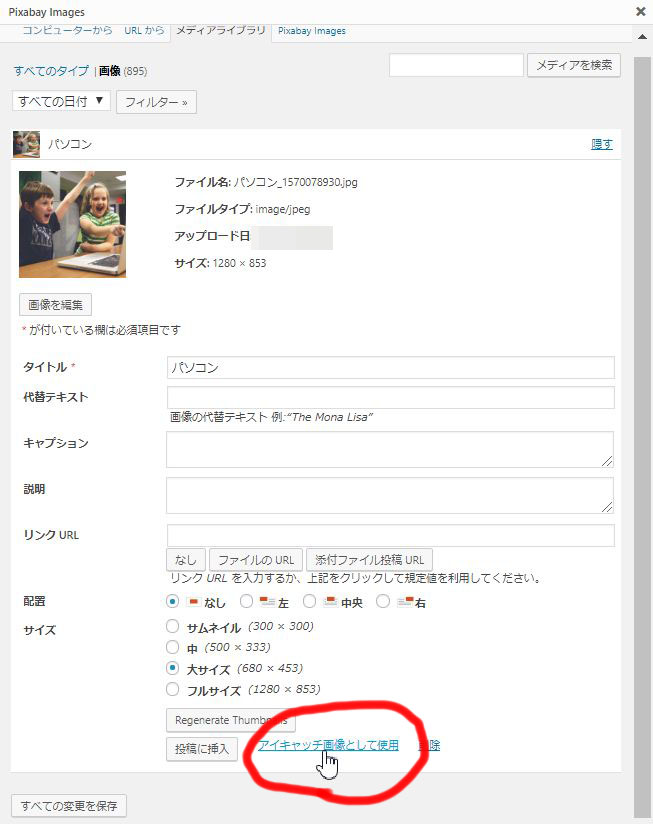
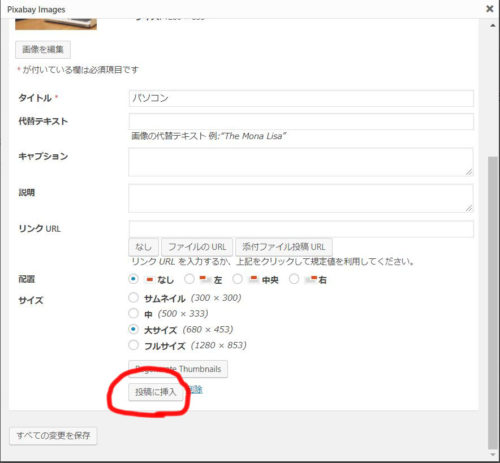
記事タイトルや代替テキストなどを入力した後、「アイキャッチ画像として使用」をクリックします。

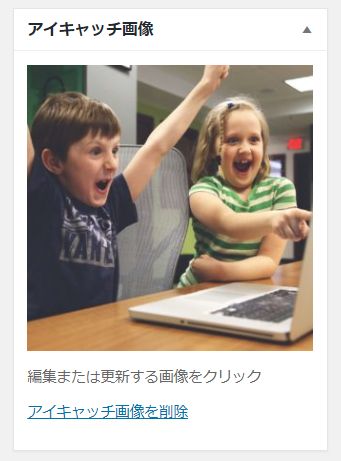
記事のアイキャッチ画像に選択した画像が入っていることを確認しましょう。


アイキャッチ画像として使用するだけならこのまま×ボタンで閉じてもらって大丈夫です。
WordPressのプラグイン「Pixabay Images」を使ってアイキャッチ画像を入れてみた、のまとめ。
WordPressにはあらかじめアイキャッチが設定できるようになっています。アイキャッチなど不要だという意見もありますが、個人的にはアイキャッチ画像は設定しておいた方がいいかな、と思います。
ただし、アイキャッチ画像に文字を入れたい場合はこの方法は使えません。文字を入れたアイキャッチ画像を作りたいというのであれば、無料で使用できるCanvaをお勧めします。