2019年、開けましておめでとうございます(ギリギリ松の内)。
年始早々、サイトリニューアル案件でトラブルが発生し、あたふたしておりました。が、無事解決し、今少しだけ落ち着きを取り戻しつつあります。
WordPressをサイトディレクトリ以外にインストールし、公開アドレスを変更する手順
今回のサイトリニューアル案件は、サイトのSSL化と今まで使っていたCMSからWordPressに移行させるという内容。
新しくWordPressで作成するサイトは、同じサーバに別のディレクトリを作成し、そこにWordPressをインストールし、デモサイトをクライアントと共有しながらの作業でした。WordPressで作成したサイトが完成したら、WordPressの公開URLを変更すれば終了!という段取りだったのですが。
今回、リニューアルを行うサイトのサーバはロリポップでマルチドメインを使っていました。ここがトラブルの原因箇所になるとはそのときは思っていませんでした。
今回のリニューアルは、SSL化も同時に行うことになったので、作業手順は以下のように組みました。
- サイトディレクトリの中にもうひとつディレクトリを作成し、WordPressをインストール
- WordPressでサイトを制作
- ロリポップの管理画面でSSL化を設定
- WordPressの公開URLを変更
別のディレクトリにWordPressをインストールすると、公開URLがhttp://●●/△△(ディレクトリ名)となります。このアドレスをクライアントと共有することでサイト制作の進捗および確認ができるようにしました。念のため、Googleがクロールしないようにインデックスされない設定もして制作を始めました。
ロリポップのSSL化を設定する方法
サイトの内容などを確認していただき、サイトが完成したところで、ロリポップの管理画面で無料SSL化を設定しました。
ロリポップの管理画面からSSL化を設定するには、セキュリティ→独自SSL証明書導入へと進み、無料で利用できる「独自SSL(無料)」で設定できます。

SSL化は無事に完了。いよいよ公開アドレスを変更します。
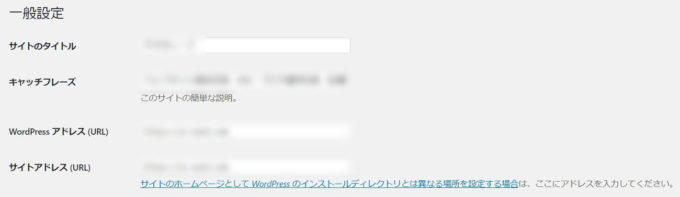
サイトディレクトリ以下に作ったディレクトリにインストールしたWordPressの公開アドレスを変更する
WordPressの公開アドレスの変更は、WordPressのダッシュボードから「一般」→「一般設定」へと進み、公開アドレスの欄にhttps://で始まるアドレスを入力すればできます。

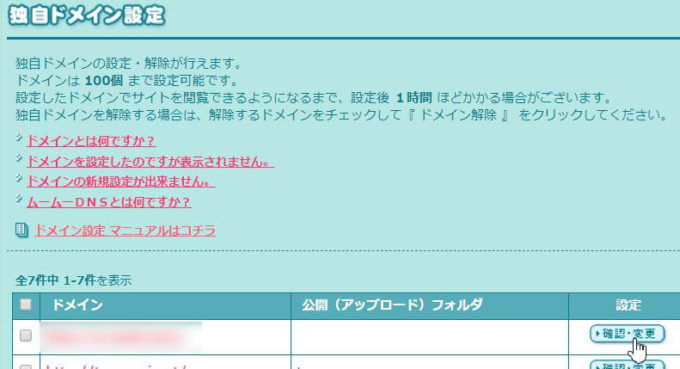
ロリポップの独自ドメイン設定の公開フォルダを変更する
WordPressの公開アドレスが変更できたら、ロリポップの公開フォルダを現在、WordPressをインストールしているディレクトリに変更します。
ロリポップの公開フォルダを変更するには、ロリポップの管理画面から「独自ドメイン設定」へと進み、変更したいドメイン名の右端にある「確認・変更」ボタンをクリックします。

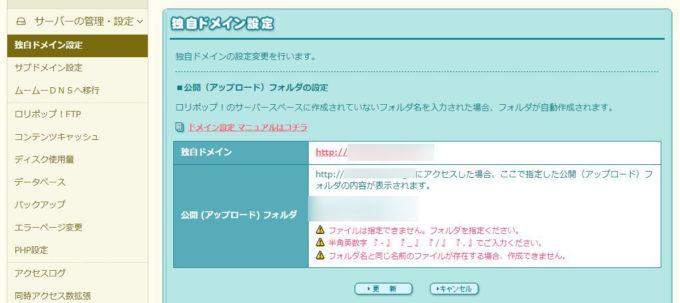
独自ドメインの欄に書かれているドメインが変更しようとしている独自ドメインであることを確認してから、「公開(アップロード)フォルダ」にWordPressをインストールしているフォルダ名を入力し、「更新」ボタンをクリックします。

以上で、サイトアドレスの移行とSSL化は完了!のはずだったのですが、ここでトラブルが発生しました。
www無しのアドレスでアクセスできるのにwww有りのアドレスではアクセスできなくなった
https://のアドレスではサイトが公開されアクセスできるようになったのですが、https://wwwのアドレスでは403エラーと表示されてしまいました。
ブラウザのキャッシュを削除したり、別のブラウザで確認してみたりもしましたが、一向にwwwありのアドレスでは403エラーが表示されます。
ロリポップの場合、403エラーが表示されたときにまず疑うのが「WAF設定」。ロリポップのWAF設定の画面ではエラーログが確認できるようになっています。もし、WAF設定が原因であるならエラーログが記録されているはず…と確認してみましたが、エラーはまったくありません。
403エラーの画面で「アクセス制限」という文字を見つけ、アクセス制限というのであればパーミッション設定か?と思い、WordPressがインストールされているディレクトリすべてのパーミッション設定を確認しましたが、問題なく設定されていました。
次に疑われるのが.htaccessの設定、なのですが、これも問題がない。いったい何が原因か分からず。WordPress自体には問題は見つからないし、こうなればたぶんロリポップ側で何かあるんじゃないかともう一度ロリポップの管理画面を見てみることにしました。
サブドメインの公開フォルダが以前のままだったことが原因だった
原因が分かりました。結論から言えば「サブドメイン設定」でした。先ほど独自ドメインの設定で公開フォルダを変更したときに、このサブドメインの公開フォルダの設定も一緒に変更されると思い込んでいたのです。
ところが、独自ドメインの公開フォルダを変更してもサブドメインの設定は変更されないのです。今までサイト運営中に公開フォルダを変更した経験がなかったのでそれに気付くことができませんでした。
つまり、https://の公開フォルダはWordPressがインストールされているディレクトリに変更していたけど、https://wwwの公開フォルダは、リニューアル前に使っていたディレクトリのままだったので、index.htmlがないから403エラーが表示されたという…。凡ミスです。
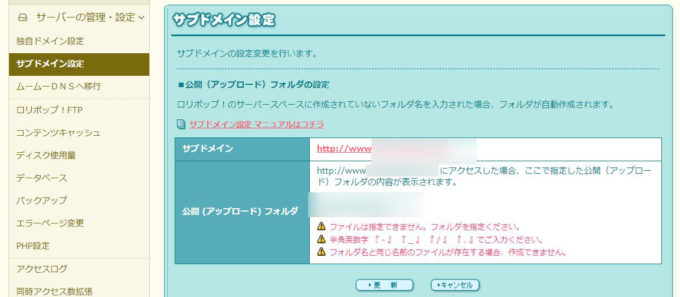
ロリポップのサブドメイン設定の公開フォルダを変更して解決
そこで、https://www(サブドメイン)の公開フォルダをhttps://の公開フォルダと同じに設定し直すと、呆気なくwww有り無し両方のURLへアクセスしてもhttps://のURLにリダイレクトされるようになったのです。

マルチドメインを使っている場合は、どちらの公開フォルダも変更する必要があった
気がついてみれば呆気ない、そんなこと?っていう凡ミス。せめてもの救いはこの作業を夜中に行っていたこと。たぶん、アクセスできなかった時間にはサイトへアクセスする人も少数だったはず。
マルチドメインを設定しているならサブドメインの設定を忘れないようにしないと。冷や汗かきまくったトラブル・・・いや、凡ミスでした。
