Illustrator CC2020(以下、Illustrator)で文字の下に塗りつぶされた長方形の枠を置きたいとき、長方形を描いた上に文字を重ねるのですが、入力する文字を増やしたり減らしたりするたびに長方形の幅や高さを変更するのが手間だなと思いまして、何か方法はないかと調べたところ、文字に新規の塗りを追加して形状の変形を使うと、文字の長さを変更しても長さに合わせて枠の長さや高さが変わるという方法を発見。覚え書きとして残しておきたいと思います。
【Illustrator CC2020で入力した文字に合わせてサイズを変えられる塗りつぶされた枠をつける方法
テキストを選択しアピアランスで新規塗りを追加する
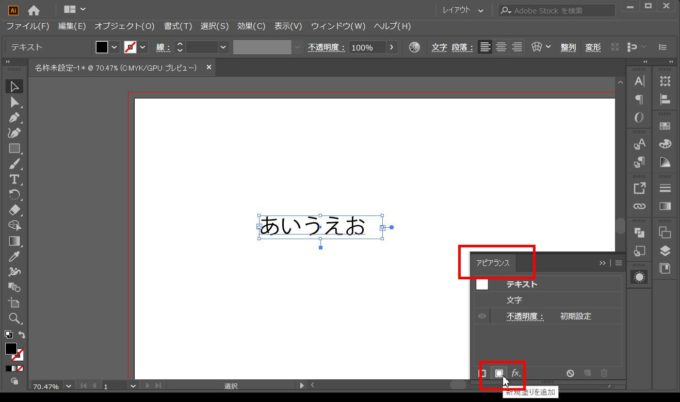
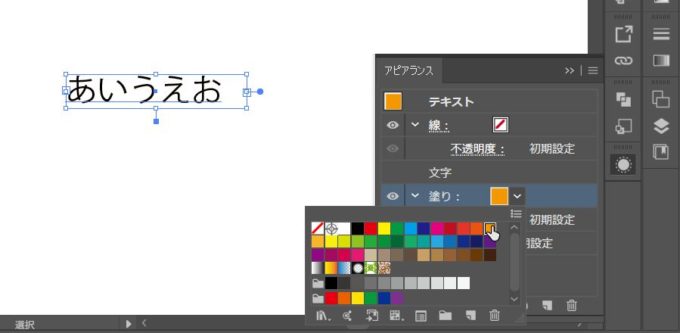
入力したテキストを選択し、「アピアランス」をクリック→「新規塗りを追加」ボタンをクリックします。

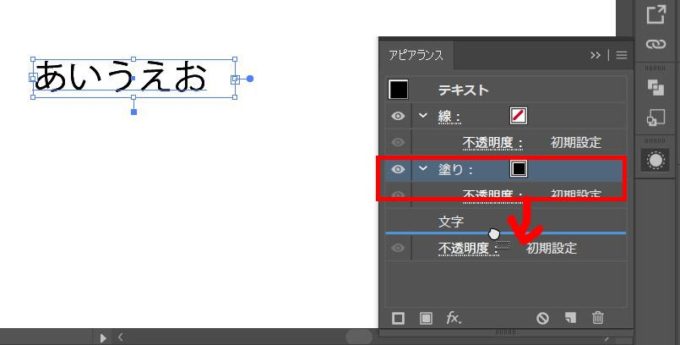
新しく追加された「塗り」をドラッグして「文字」の下に配置します。

アピアランスに追加した「塗り」を「形状に変換」を使って長方形にする
文字の下に「塗り」が移動できたら、枠内を塗りつぶしたい色を選択します。

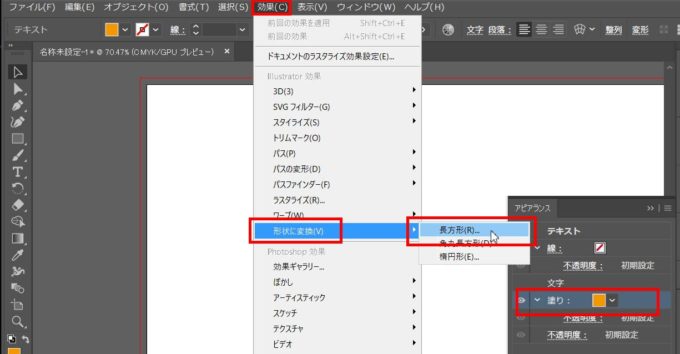
「文字」の下に移動した「塗り」を選択した状態で、メニューの「効果」をクリック→「形状に変換」→「長方形」をクリックします。

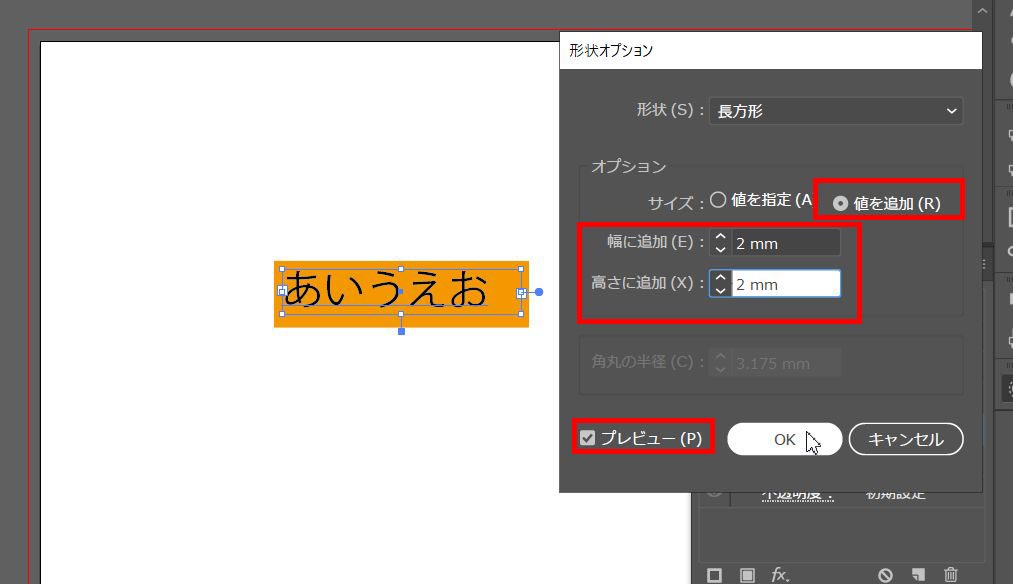
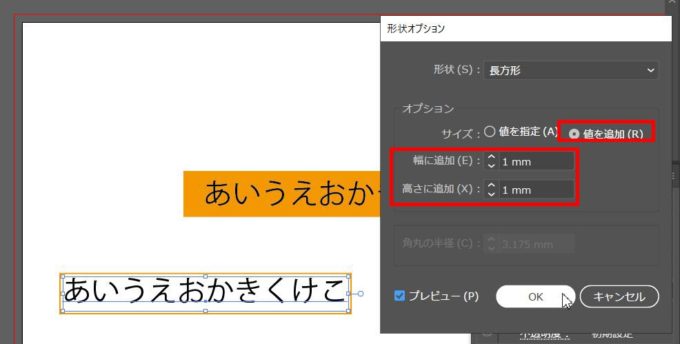
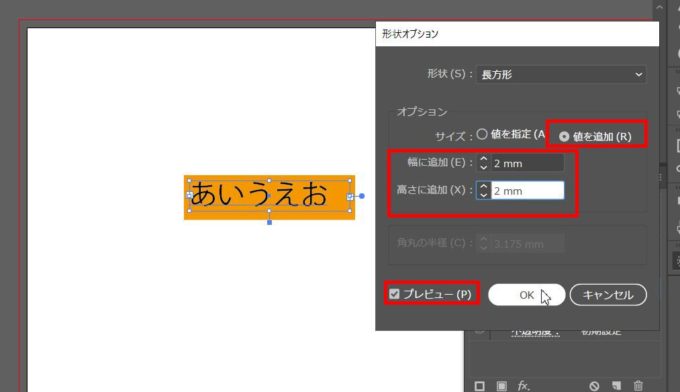
形状が「長方形」になっていること、プレビューにチェックが入っていることを確認し、オプションの「値を追加」を選択して幅に追加、高さに追加を任意の数値に変更してOKボタンをクリックします。

「形状に変換」した長方形に対して文字の位置が縦位置中央になっていない…
ただ、このままだと文字が枠の上のほうに付いてしまうので、「パスの変形」を使って縦位置の調整を行います。
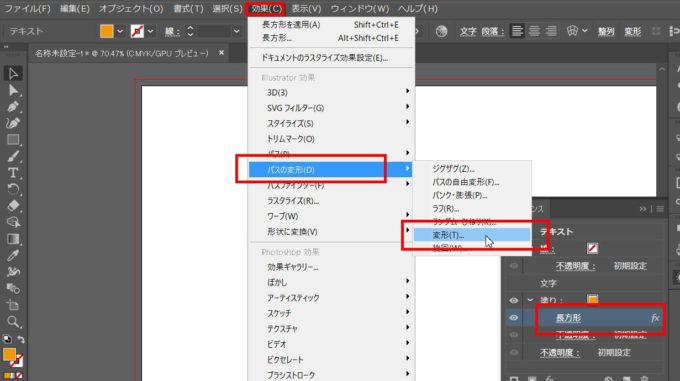
「アピアランス」の画面で新規に追加した「塗り」の下に「長方形」が追加されています。パスの変形を行うときにはこの「長方形」を選択した状態にします。
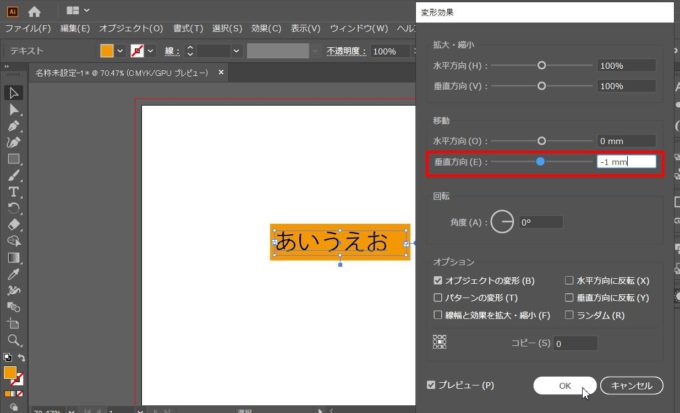
アピアランスで長方形を選択した状態で、メニューバーの「効果」をクリック→「パスの変形」→「変形」をクリックします。

変形効果画面で、移動の下にある垂直方向をマイナスの値にし、OKボタンをクリックします。プレビューにチェックを入れておけば実際の様子を見ながら調整できます。

文字を追加し、テキストの枠を広げてみると塗りつぶした枠も一緒に伸びました。

これは便利だ!!
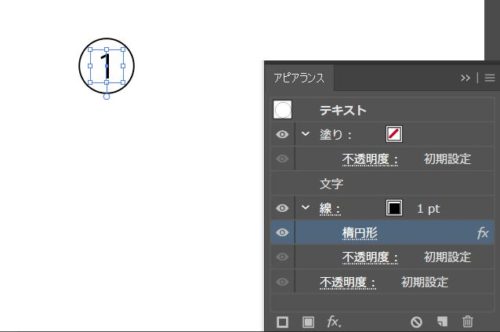
Illustratorの形状の変換を使えば丸付き数字も簡単に設定できる
Illustratorの「効果」メニューにある「形状に変換」では、今回使用した長方形以外に各丸長方形と楕円形が選択できます。
Illustratorのアピアランスで新規に線を追加し、「形状に変換」にある「楕円形」を使えば丸付き数字の入力も簡単にできます。

【Illustrator CC2020で入力した文字に合わせてサイズを変えられる塗りつぶされた枠をつけるには形状の変換を使う
Illustratorで入力した文字に四角く塗りつぶした枠を重ねようとすると、文字の下に長方形を描いて背面に配置…と作業していたのですが、調べてみたら形状の変換を使うと四角や角丸四角、楕円が設定できると分かりました。
文字の長さを変えたり、文字を改行して段が増えてしまったり、逆に文字を削除して段が減ってしまったりするたびに、文字の下に重ねてある長方形の大きさをいちいち調整していたのが、この形状の変換を使えばそれが必要ないのは作業工程が短縮できるのですごく助かります。
ただ、そう毎日使う機能ではないので忘れないように備忘録として残しておきます。Illustratorに限らず、ですが、機能を知らないだけで回り道しちゃいますね。
全然関係ないのですが、忘備録は誤記らしいですね。これも今書こうと思ってどっちだ?と思って調べましたたのですが、慣れた作業でももっと効率のよい操作方法はないか、当たり前に使っている言葉でも間違って覚えてしまっていることはないか、と自分に問いかけ、分からなければ調べるということが大事ですね。