WordPress5.0以降、エディターが新しくなりました。その名も「Gutenberg」。今までのエディターとはガラッと操作画面が変わったこともあって、新しいエディターに慣れないわーという声も多く寄せられました。
さて、Gutenbergが標準化されてそろそろ一年が経とうとしていますが、こういう新しい仕様が採用されると、遅かれ早かれ旧来のものはサポート外になると思われます。
今ならまだどちらでも利用できる状態にあるので、エディターをGutenbergに切り替えて操作に慣れておくことも必要かなと思います。
WordPressでいくつかブログを書いていますが、そのうちのひとつをGutenbergに変更してざくっと使ってみることにしました。
Cocoonでブロックエディターに変更する方法
今回、Gutenbergに変更するブログのテーマは「Cocoon」です。CocoonはGutenbergに細かく対応してくれているテーマなのでいろいろ使い勝手も良さそう、と大きな期待を寄せてブロックエディター(Gutenberg)に変更してみます。
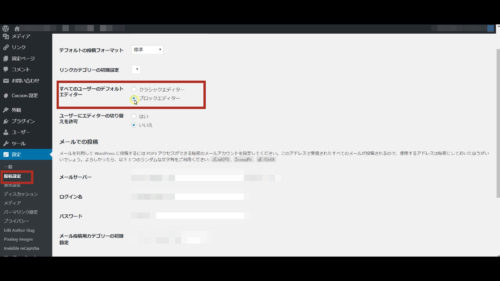
まず、エディターをビジュアルエディター→ブロックエディターに変更するには、WordPressのダッシュボードから「設定」をクリック→「投稿設定」をクリックし、「すべてのユーザーのデフォルトエディター」にある「ブロックエディター」を選んで「保存」ボタンをクリックするだけです。

エディターを変更できたら、新規投稿をクリックします。

WordPressのブロックエディターの使い方
WordPressで記事を書くとき、記事に書きたい内容をダーッと入力してから見出しを挿入するタイプでしょうか。それとも見出しだけを初めに入力して話の流れを組み立ててから内容を入力していくタイプでしょうか。
どちらにしても、WordPressのブロックエディターは、Enterキーを押すごとにブロックが出来上がる仕組みになっているので、基本的には記事を優先するのも見出しから入力したいのもどちらでも対応できます。
では、実際に記事を入力していきたいと思います。
ブロックエディターでブロックを追加する方法
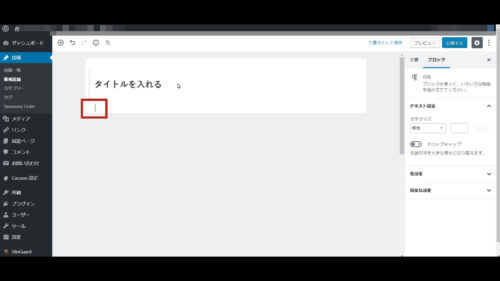
まずは「タイトル」ですね。これは最初からブロックが用意されているのでブロック内をクリックすれば入力を始めることができます。
タイトルが入力できたらEnterキーを押します。すると次のブロック要素にカーソルが移ります。

あらかじめ追加するブロック要素を決めてから文字を入力したいなら
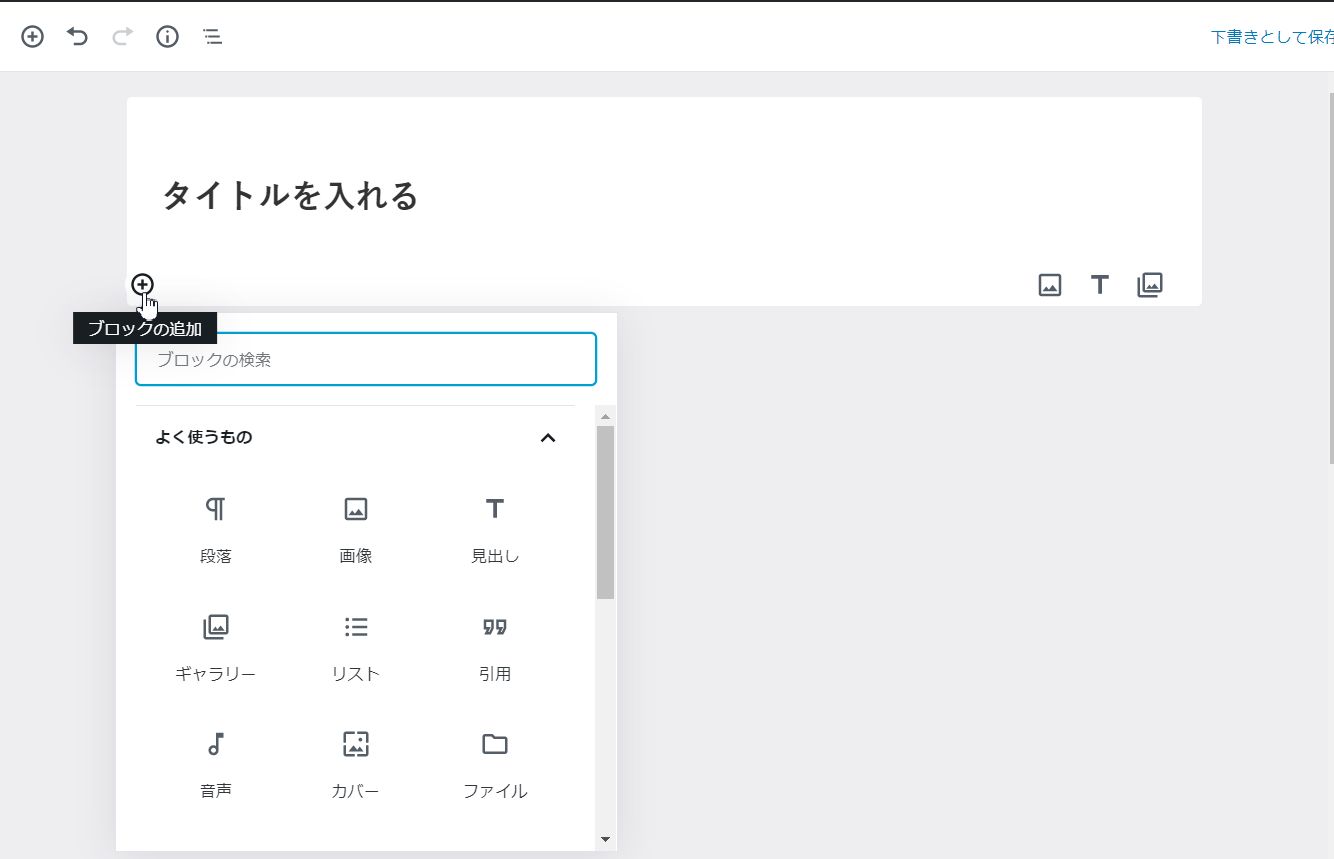
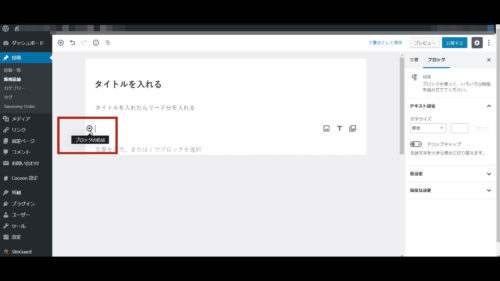
ブロック内に入力する前にブロック要素を決めておきたいという場合は、カーソルがある位置にマウスポインタを合わせると+のマークが表示されるのでクリックしましょう。

そのブロックに設定できる要素が一覧で表示されるので、任意のものをクリックすれば要素を変更することができます。

ブロックは順序を入れ替えられる
ブロックの順序を入れ替えることができるのがブロックエディターのよいところ。ブロックの左端に▼▲にマウスポインタを合わせてクリックすれば、ブロックの順序を入れ替えられます。

ブロックに後から要素を追加したり変更したりするには?
ブロックに文字を入力する前に要素を設定することもできますが、文字を入力した後でも要素を設定したり変更したりすることができます。
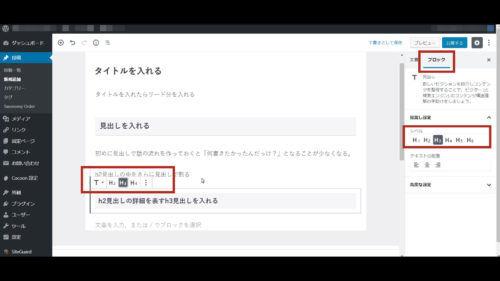
ブロックの要素を設定あるいは変更するには、ブロック内をクリックすると表示される要素一覧を使います。試しに、ブロックをh3見出しに変更してみます。
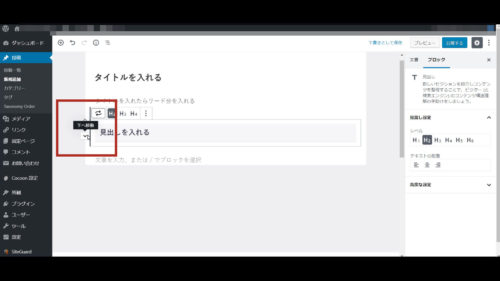
h3見出しを設定したいブロックをクリックして表示された要素の一番左をクリックします。

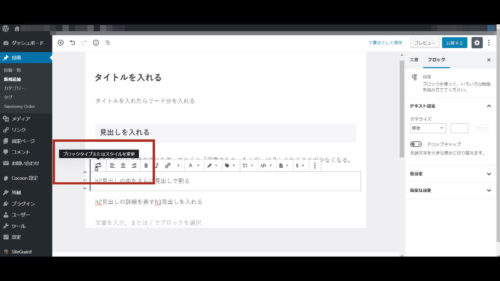
h2、h3、h4というボタンが表示されたらh3をクリックするとそのブロックにはh3の要素が設定されます。画面右側でも「ブロック」というタブにある「h3」ボタンを使っても同じ効果が得られます。

不要になったブロックを削除するには
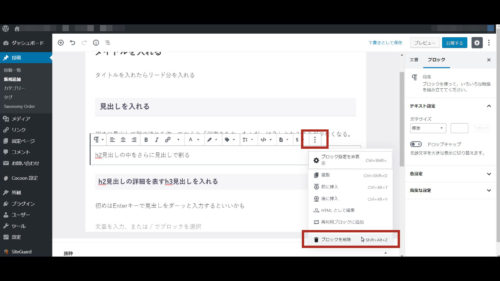
不要になったブロックを削除するには、ブロック内をクリック→「…」をクリック→「ブロックの削除」をクリックします。

ブロックとブロックの間に新しいブロックを追加したい
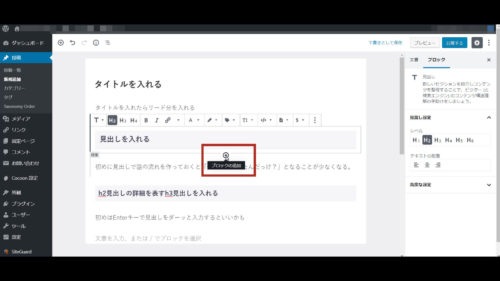
ブロックとブロックの間に新しいブロックを追加するには、上にあるブロックをクリック→+をクリックします。

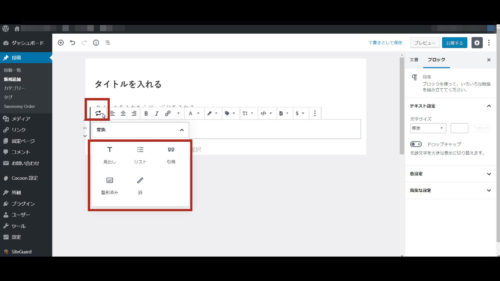
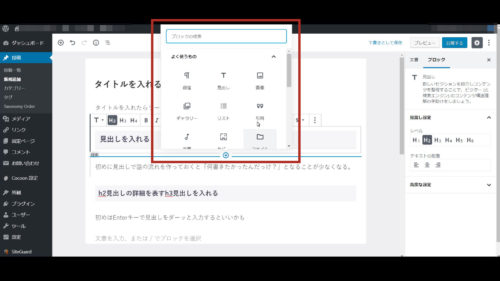
いくつかのブロックが表示されますので、ブロックとブロックの間に追加したいブロック要素を選択します。

ブロックエディターで画像を挿入する方法
上では主にテキスト要素のブロックについてご紹介してきましたが、やはりブログといえば画像、ですよね。ということで画像を追加する方法。
まずはブロックを追加する流れで画像を挿入する方法。入力するブロック枠の右側に3つボタンがあるのでそのうちの真ん中「画像を挿入」をクリックします。

もうひとつは、先ほども書いたブロックとブロックの間にブロックを追加する方法で「画像」をクリックする方法。
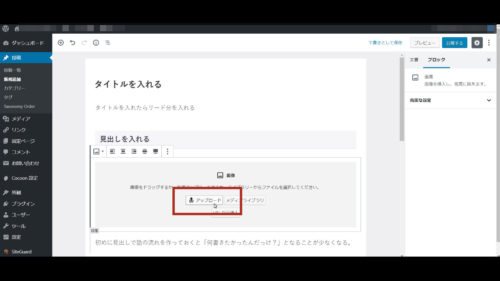
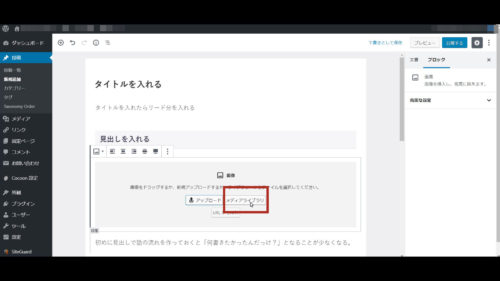
どちらかの方法で画像のブロックを挿入すると、下の図のように「アップロード」「メディアライブラリ」「URLから挿入」が選択できるようになっています。
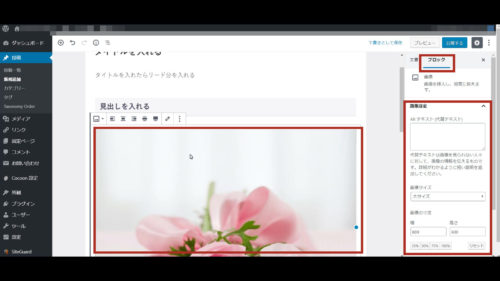
自分のパソコンに入っている画像を挿入するには、「アップロード」をクリックし、挿入したい画像を選択します。

もうすでにアップロードしてある画像を挿入するなら「メディアライブラリ」をクリックします。

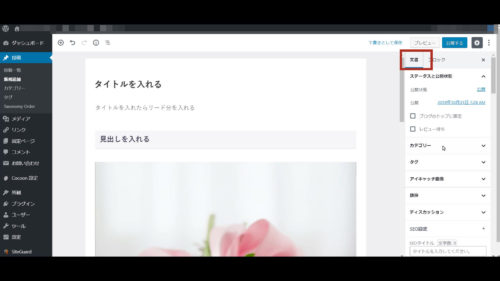
ページ全体に対する設定は「文書」タブを使おう
画面右側に「文書」タブと「ブロック」タブがあります。「ブロック」タブは本文内の選択しているブロックに対して追加できる要素が並んでいます。

「文書」タブは現在編集しているページに対して追加できる要素が並んでいます。たとえば、その記事を仕分けるカテゴリーを設定したり、タグを設定してグループ化したり、メタディスクリプションなども設定できます。

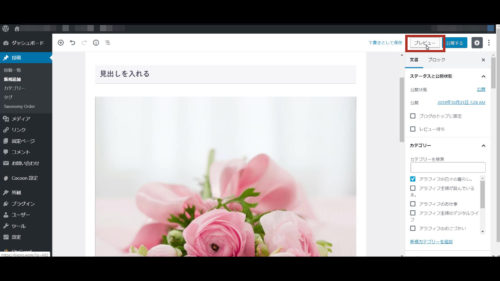
ブログが書けたらプレビューで実際に投稿されたらどうなるかを見ておこう
ある程度ブログ記事が書けたら、実際投稿されるとどんなふうに見えるのかを確認しましょう。それには「プレビュー」ボタンを使います。


忘れちゃいけないのがパーマリンク設定!!
記事が完成したら公開ボタンをクリックする前に確認しておきたいのがページのURLを決める「パーマリンク」です。
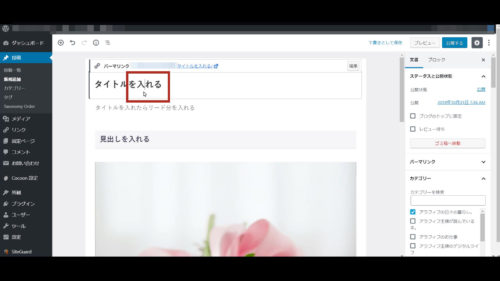
パーマリンクの設定を変更しているとURLにタイトルに入力した文字が反映される場合があります。
タイトルのブロックをクリックするとパーマリンクの状態を確認することができます。

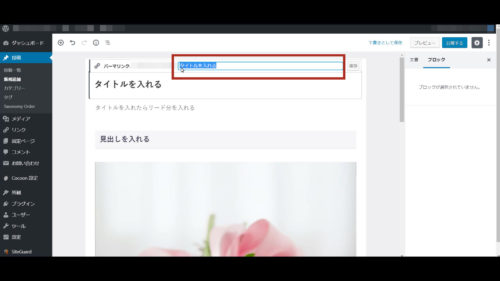
パーマリンクを変更するには、パーマリンク右側にある「編集」ボタンをクリックし、入力されている文字を入れ直して「保存」ボタンをクリックします。

ブロックエディターに変えて良かったと思った点
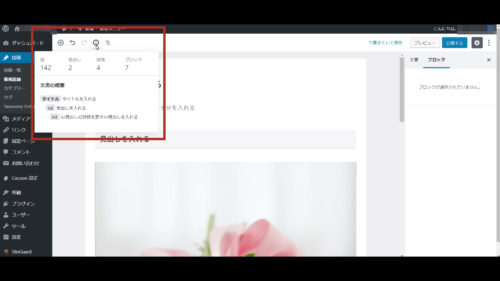
文字数やブロック要素の数、見出し一覧を確認できるのもブロックエディターのいいところです。個人的にはこれがいちばん「便利!」と思った機能だったりします。

特に、見出しの要素に見出しが階層表示されていることと、見出しの一覧にある文字列をクリックするとその見出しまでジャンプできるところ。
実は今まで記事書いているうちに見出しの流れがよく分からなくなることがあって。一旦記事公開して目次で確認して直す、なんてこともしてたりしたのでこのジャンプ機能、ほんまに助かる!!
【Cocoon】ブロックエディターの使い方、のまとめ。
今回はざくっとWordPressのブロックエディターの使い方をまとめましたが、WordPressに適用しているテーマによっては、そのテーマ単独で使えるブロック要素があったりします。
WordPressのテーマ自体がブロックエディターに対応していない場合もあるようなので、そこをしっかりと確認してから変更するようにしましょう。
Cocoonにももちろんあります。すごいですね、ほんといつも感心・感謝しかないです。おかげでブログを書くということに集中できるのは本当にありがたいです。
ちなみに、このブロックエディター、ホームページをブラウザ上で作成できるJimdoやWixなどにも採用されています。ホームページの構成や言語をよく知らなくてもホームページとして成り立つ便利なサービスですね。