WordPressで記事を投稿する際、できる限り、投稿する時点でアイキャッチ画像を作成・アップロードしようとは思ってはいるのですが、急いでいたり良い感じのアイキャッチ画像が準備できなかったりでアップし忘れてしまうことがあります。
アップした記事を見直す(リライトを含め)ときに(アイキャッチ設定してなかった)と気づき、アイキャッチ画像を作成してアップすることもあるのですが、記事内に掲載している画像をそのままアイキャッチ画像としてもいいかなと思えるものもあります。
ところが、その記事に掲載している画像をいざアイキャッチとしても設定しようとすると、メディアの中から探し出すのに一苦労します。
この記事では、アイキャッチ画像として記事に掲載した画像を設定する際、メディアから探し出す手間を省く方法をご紹介します。この方法、今まで知らなかったというか気づいていませんでした…。
【WordPress】記事に掲載している画像を後からアイキャッチ画像に設定するには
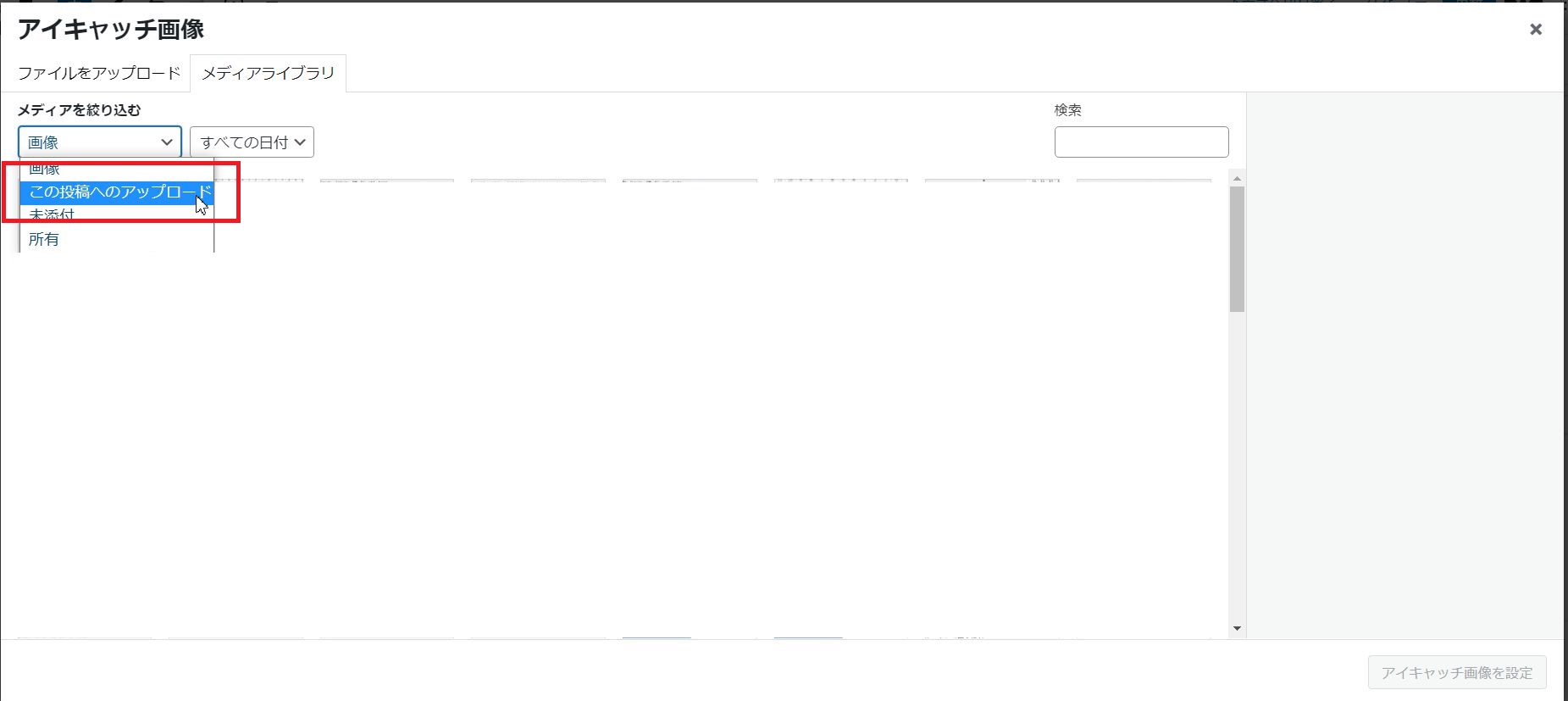
この方法に気づくまで、メディアを延々とスクロールして該当する画像を探していました。「メディアを絞り込む」の「この投稿へのアップロード」を使えば、その記事に掲載している画像を絞り込むことができます。
「メディアを絞り込む」の「この投稿へのアップロード」を使えば探す手間がぐんと省ける
WordPressの記事投稿の画面で、「アイキャッチ画像」をクリックすると「アイキャッチ画像」画面が開いてきます。「メディアライブラリ」をよく見ると「メディアを絞り込む」とあります。
初期値は「画像」となっているのですが、▼をクリックすると「この投稿へのアップロード」とあります。「この投稿へのアップロード」をクリックすると、その記事に掲載している画像を絞り込んでくれます。

ブログにアイキャッチは必要?
必須ではないが、設定しておくとブログへのアクセス増につながる可能性もある
ブログを運営されている方からよくいただく質問に「アイキャッチは必要?」というのがあります。
わたし個人としては、アイキャッチは設定しておいたほうがいいと考えています。なぜなら、ブログの記事をシェアしたりシェアしてもらったりしたとき、サービスにはよるかもしれませんが、アイキャッチ画像が大きく表示されます。
アイキャッチ画像を設定しておいたほうがSNSなどでシェアされたときにユーザーの目に留まりやすいと思います。このブログにはGoogleなどの検索からもアクセスがありますが、SNS(特にPinterest)からの流入も少なからずあります。
もうひと手間加えるなら、アイキャッチに設定した画像には「代替テキスト」を入力しておくと、さらに効果があるように思います。