アメブロには「メッセージボード」というエリアがあります。アメブロのメッセージボードには文字の他にリンクやボタン、バナーなどが設置できます。が、アメブロを使っているブラウザによってはリンクやボタン、バナーをアメブロに設置できないことがあります。
アメブロの「メッセージボード」とは
ご自身のアメブロのトップページ(投稿ページではなく)に表示できるエリアで、ブログタイトルを含むヘッダー部分と最新記事の間あたりにあるのが「メッセージボード」です。
アメブロのメッセージボードの使い方としては、常に表示させたいこと、たとえばご自身のホームページへのリンクやお知らせなどを掲載する、というのが多いです。
アメブロのメッセージボードに画像を貼り付けることができない?!

アメブロのメッセージボードを設定しようとしたら文字しか入力できないみたいなんですが…
と相談されたのですが、状況が分からなかったのでLINEで写真を送ってもらうことに。
で送ってもらった写真がこちら。

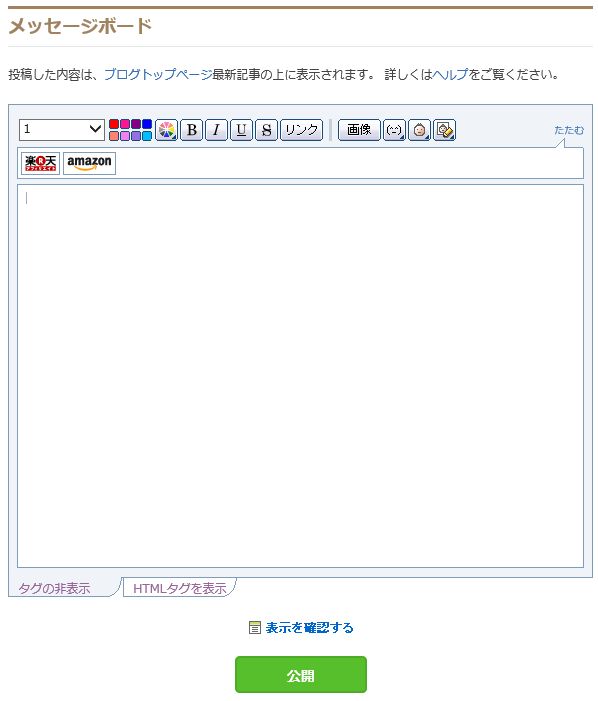
で、わたしの画面はというとこちら。

わたしのほうはメッセージボードの入力画面の上に色を変えたり大きさを変えたりできるツールバーが表示されていますが、彼女の画面にはまったくそれがないのです。
彼女から送られてきた写真をよく見てみると(上の画像はトリミングしてあります)、ブラウザがGoogle Chrome、わたしはInternet Explorer11。・・・これか?
彼女に「Internet Explorerからアメブロにログインしてメッセージボードの設定画面まで進めてくれる?」とお願いしたところ、

あ!なんかいっぱい出てます!
この時まで知らなかったのですが、アメブロのメッセージボードを編集するとき、Internet Explorerじゃないとツールバーが表示されないんですね。
アメブロのメッセージボードの編集画面でツールバーを使いたいならInternet Explorerでログインしよう

Windows10だとInternet Explorerってなくなったんじゃないんですか?
いえ、Internet ExplorerはWindows10でも使えます。が、デスクトップやスタートメニューに表示されていないのでなくなったと思いますよね。
Windows10でInternet Explorerを使うには
Windows10でInternet Explorerを使うには、スタートボタンをクリック→「Windowsアクセサリ」をクリック→「Internet Explorer」をクリックすれば起動できます。
上の操作をせずにInternet Explorerを起動させられるようにするには、スタートボタンをクリック→「Windowsアクセサリ」をクリック→「Internet Explorer」を右クリック→「スタートにピン留めする」をクリックすれば、スタートメニューにアイコンを置くことができます。
アメブロのメッセージボードの編集方法
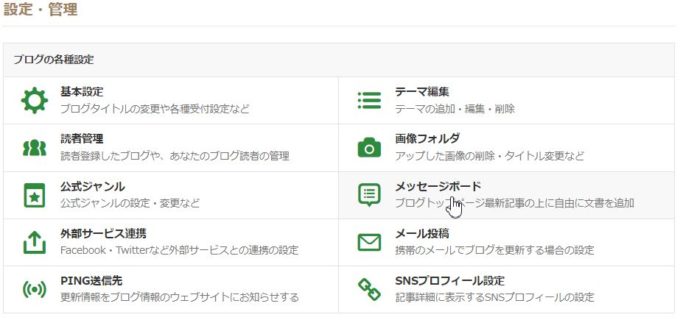
アメブロのメッセージボードを表示させるには、ブログ管理→設定・管理をクリックし、ブログの各種設定から「メッセージボード」をクリックします。

左側の部分は文字の装飾ができるボタン、右側のボタンは画像や顔文字、絵文字が挿入できるボタンです。

投稿画面と使い方は同じです。

メッセージボードに入れたい文字や画像、バナーなどを入力出来たら保存ボタンをクリックします。出来上がりはこんな感じです。

Google ChromeやMicrosoft Edgeでアメブロのメッセージボードを設定するには
Google ChromeやMicrosoft Edgeしかパソコンにインストールされていない場合は、編集ボタンが表示されていません。
文字の色を変えたり文字にリンクをはったり、画像を貼り付ける操作ができないの?ということになりそうですが、Google ChromeやMicrosoft Edgeでも操作できる方法をご紹介します。
まず、アメブロの投稿画面を表示し、メッセージボードに表示したい文字やリンク、画像などを入力します。

次に、投稿画面下にある「HTML表示」タブをクリックし、表示された文字列をすべてコピーしておきます。

投稿画面からブログの管理画面へと戻り、設定・管理→メッセージボードへ進みます。
メッセージボードに先ほどコピーした文字列を貼り付け、表示を確認してみてください。

これでGoogle ChromeやMicrosoft Edgeでもアメブロのメッセージボードに挿入した文字を装飾したり画像を貼り付けたりすることができました。
アメブロのメッセージボードはパソコンから見てくれる人は何もしなくても見てもらえるけれど、スマホから見てくれる人は見てくれる人が操作してくれないと見てもらえない…
ここまで説明しておいてなんですが、アメブロのメッセージボードはスマホからブログにアクセスしてくれた人には見ることが出来ない、見るためには操作をしなければ見ることが出来ない部分になります。
また、ブログのトップページ以外のページにアクセスしてくれた人にもメッセージボードは表示されません。
ブログのトップページへのアクセスってどれくらいあると思いますか?
実は、ブログのトップページへのアクセスは意外と少なく、ブログのなかの1ページにアクセスする人のほうが多いのです。
いくらメッセージボードに情報を掲載しても見てもらうにはブログ自体のトップページにアクセスしてもらうしかないのです。
ということは、アメブロのメッセージボードに掲載した情報を見てもらいたいと考えて表示させるのだとしたら、メッセージボードより各投稿記事の下に定型文として挿入したほうが見てもらえる機会は圧倒的に増えることになります。
アメブロの各投稿記事の下に定型文として挿入する方法は別記事にまとめました。

