Jimdoから「ジンドゥー AI ビルダー」というサービスが始まったとお知らせがあったので、試しに「ジンドゥー AI ビルダー」でホームページを作ってみました。
ジンドゥー AI ビルダーを使ってホームページを作ってみる
Jimdoアカウントを持っているのでダッシュボードへログインしましたが、まだJimdoアカウントを持っていない人はアカウント取得をしてからでもいいし、いきなりプランの選択から始めてもいいみたいです。
Jimdoのダッシュボードを表示し、「新しいホームページを作成」ボタンをクリックします。

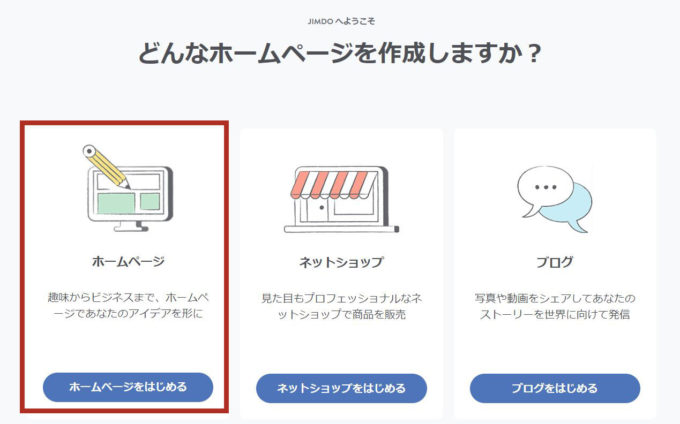
ホームページ、ネットショップ、ブログのうちどれを作るかを選択
この画面では、ホームページ、ネットショップ、ブログのうちからどの形で作成するかを決めます。今回は、ホームページを作ってみます。ホームページの中にある「ホームページをはじめる」ボタンをクリックします。

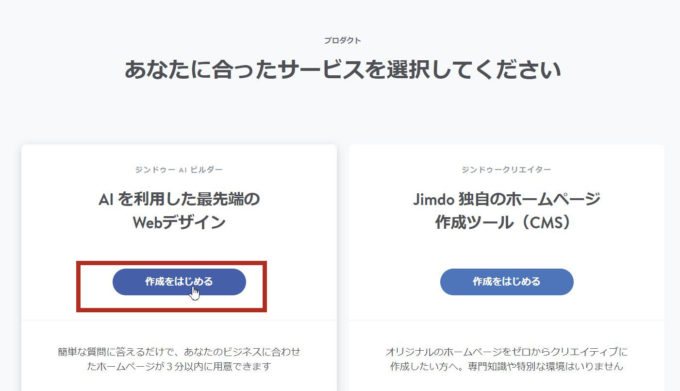
ジンドゥー AI ビルダーを選ぶ
ジンドゥー AI ビルダーの中にある「作成をはじめる」ボタンをクリックします。

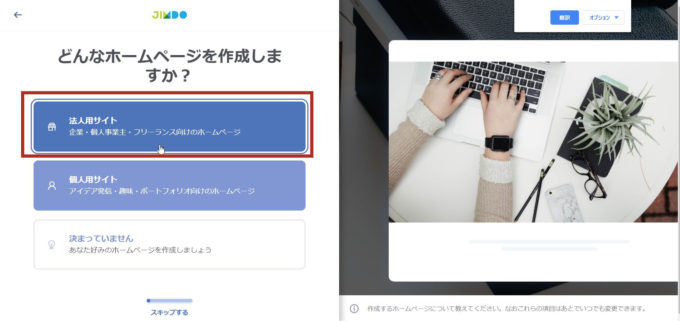
法人用か個人用かを選択する
この画面では作る側の情報として、法人用、個人用を選びます。
※まだ決まっていない場合は決まっていませんをクリックします。

ドメインに使用する名称を入力する
URLに使う情報を入力します。半角英数字しか入力できません。Jimdo Play(無料プラン)ならサブドメインである●●.jimdofree.comの●●の部分を決めます。

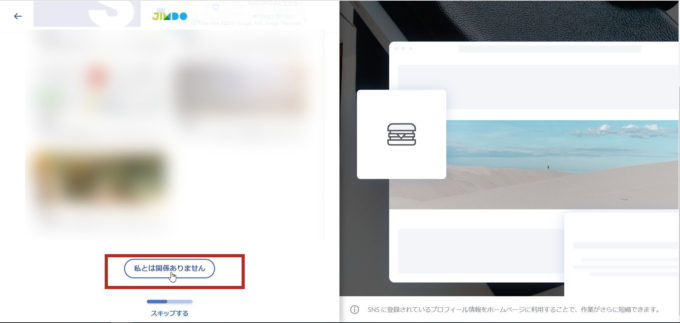
似たような屋号などがあればリストが表示されます。自分ではないので「私とは関係ありません」ボタンをクリックします。

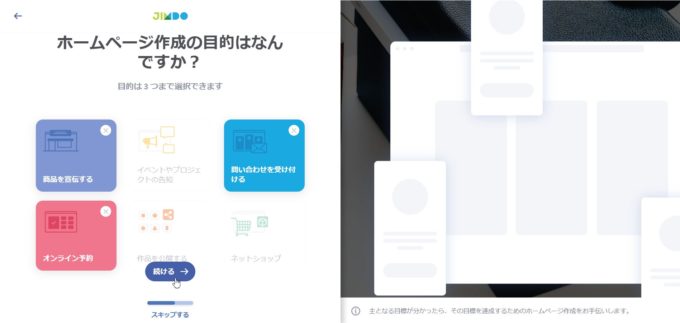
ホームページで何がしたいかを3つ選ぶ
Jimdoで作成したホームページで何をしたいかを3つまで選ぶことができます。今回は、商品を宣伝する、問い合わせを受け付ける、オンライン予約を選択して「続ける」ボタンをクリックします。

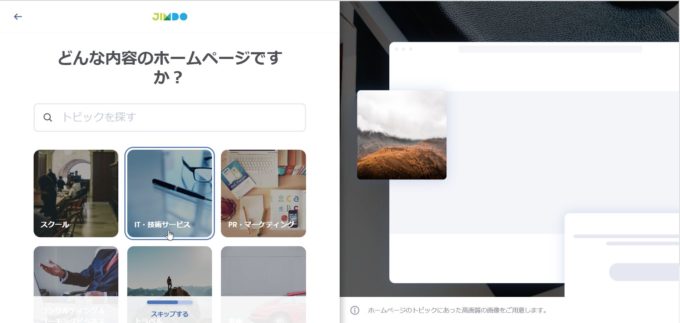
業務形態を選ぶ
ホームページ全体の内容を選択肢の中から選びます。今回は「IT・技術サービス」を選んで進みます。

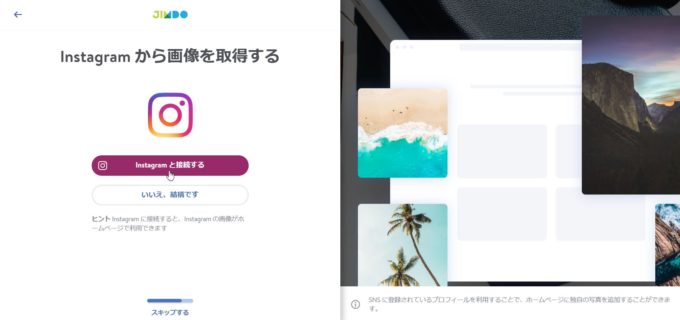
Instagramと連携させることができる
Instagramのアカウントをホームページに連携させることができるんですね。Instagramのアカウントを連携させてみます。「Instagramと接続する」ボタンをクリックします。

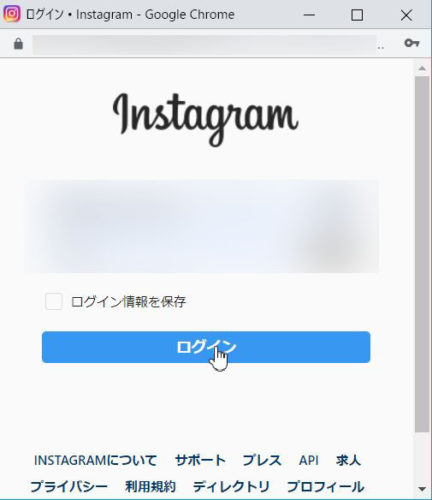
Instagramへのログイン画面が表示されますので、Instagramのログインアカウントとパスワードを入力し、「ログイン」ボタンをクリックします。

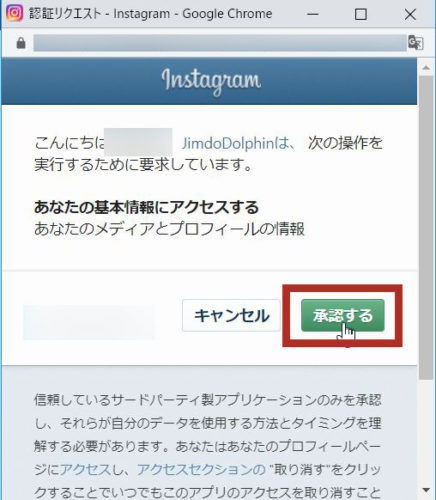
Instagramの認証リクエストを承認するために「承認」ボタンをクリックします。

スタイルを選択する
ホームページのスタイルを選択肢の中から選択します。

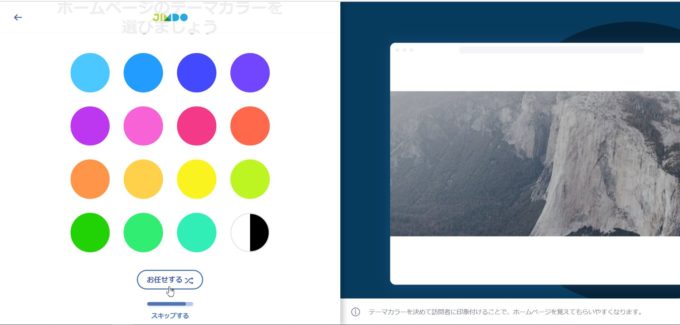
テーマカラーを選ぶ
ホームページのテーマカラーをどれかひとつから選べますが、今回はジンドゥー AI ビルダーに任せてみたいので「お任せする」ボタンをクリックします。

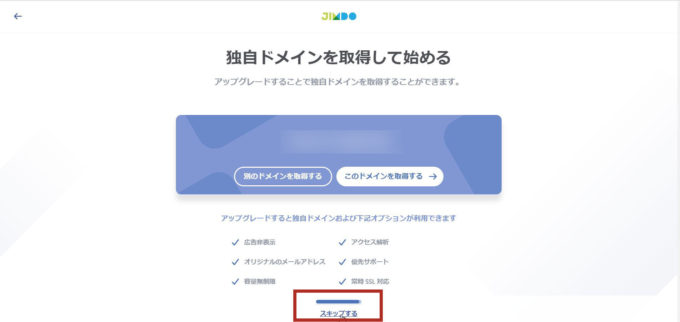
ドメイン設定は後からでも設定できるのでスキップしてみた
この画面はドメインを取得しようとする画面ですが、独自ドメインを設定せず、Jimdo Play(無料プラン)で開設しようと思っているので「スキップする」をクリックしました。

いよいよAIが動き出す?
loadingの画面が表示されますのでしばらく待ちます。通信環境やパソコンの処理速度に左右されるかもしれませんが、今回は2分弱で次の画面へ移動しました。

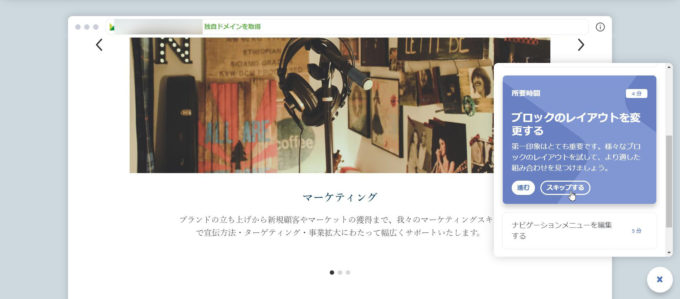
ホームページが完成!あとはヒントを元に作業を続ける
どうやらホームページができたみたいです。画面右側にはこの先の作業が小さなウィンドウで表示されています。ひとつずつの「ヒント」に対して設定を行うなら「進む」、必要なければ「スキップ」をクリックします。

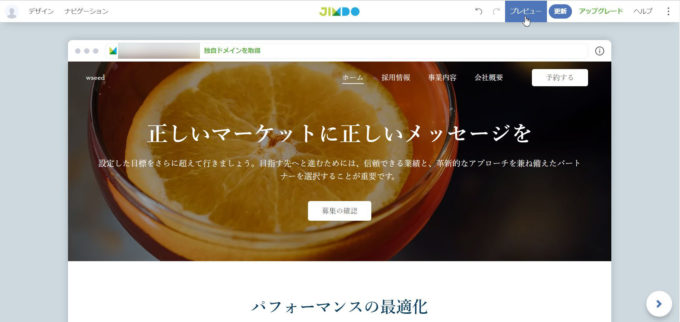
画面上部に表示されている「プレビュー」をクリックすると、どんなふうに出来上がっているのかが確認できます。

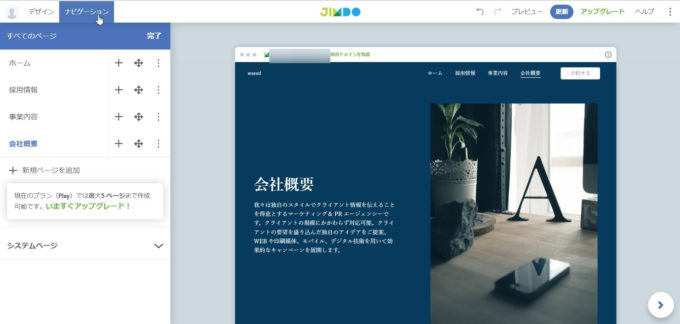
画面左上にある「ナビゲーション」をクリックしてみるとページ構成を設定することができます。

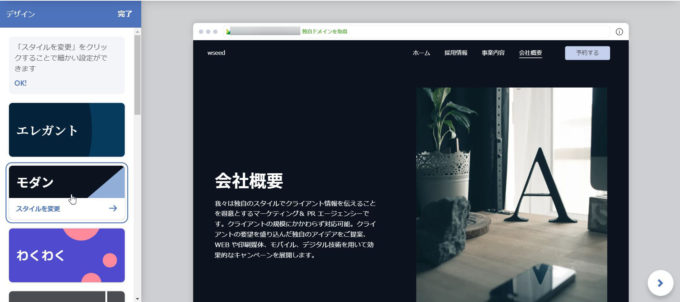
画面左上に表示されている「デザイン」をクリックしてみました。ここでスタイルを変更することができますね。

ページの中にあるパーツにマウスポインタを合わせると、タグのようなアイコンが表示されます。「レイアウトを変更」となっていますね。

そのパーツの配置を変更することができました。
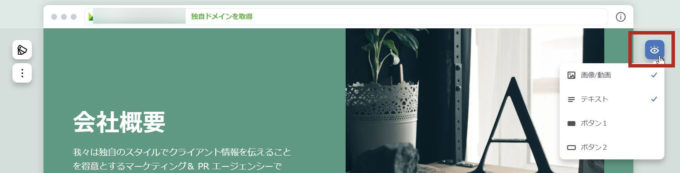
反対側に目のアイコンがあります。クリックしてみるとパーツ名にチェックが入っているものは現在のパーツの中で表示されていて、チェックが入っていないものは表示されていないというもののようですね。

ジンドゥー AI ビルダーでホームページを作ってみて
ざっとですが、ジンドゥー AI ビルダーでホームページを作る流れを追ってみました。
ジンドゥー クリエイターの場合はテーマを選んでパーツを組み合わせて…という作業が必要でしたが、ジンドゥー AI ビルダーなら言われたことに答えていくだけでざっとホームページを作成することができ、あとは文章を入力し直したり、自分の持っている画像なんかを入れ替えたりすれば出来上がり!という流れでした。
ちなみに、ジンドゥー AI ビルダーでホームページやブログ、ネットショップを開設するにはプランが3つあります。
まず、今回試しに作ってみた時に使ったプランである「Jimdo Play」は無料、あとの2つのプランは有料プラン(START、GROW)になります。

