Jimdoとはブラウザ上でウェブサイトを制作できるサービスのひとつです。ウェブサイト以外にもネットショップやブログを開設することもできます。
もちろん、Jimdoで開設したウェブサイトの中に「ブログ」を設置することもできます。
今回はウェブサイトをJimdoで開設後、ブログを設置する方法をご紹介しながら、他のブログサービスとの違いについて触れていきたいと思います。
Jimdoでウェブサイトを制作したあと、ブログ機能を追加することでニュースリリースとして利用したり、日々の様子をレポートしたりすることができます。
Jimdoで制作したウェブサイトにブログ機能を追加するメリットはあるの?

Jimdoでウェブサイトを制作しただけじゃなくてブログ書かなきゃいけないの?
確かに、ウェブサイトを使って情報を発信することはこの時点でも「できている」と言えなくもないですが、ウェブサイトというのはページ数が少ない上に更新することも少ないです。
せっかく検索エンジンにインデックスされたとしても、更新頻度が少ないと上位表示される機会が減ってしまいます。
更新頻度を上げるため、同じドメインの中でページ数を増やすためにもブログ機能を追加したほうがいいと言えるのです。

Jimdoで作ったウェブサイトにブログ機能を追加する方法
では、ここからはJimdoで作ったウェブサイトにブログ機能を追加する方法をご紹介していきます。
Jimdoのブログ機能を有効にする
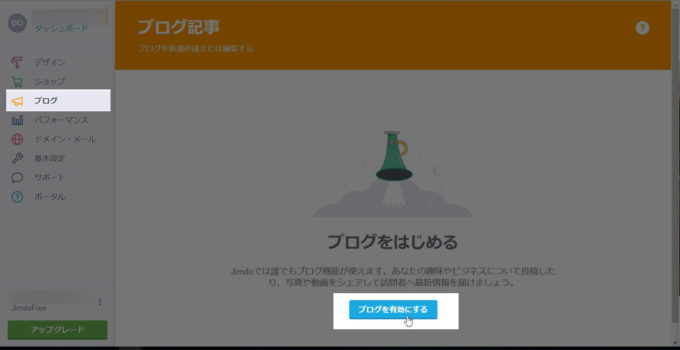
Jimdoでブログ機能を有効にするには、ブログ→「ブログを有効にする」ボタンをクリックします。

これだけでJimdoで作ったウェブサイトにブログ機能を追加することができます。
Jimdoのブログにカテゴリを設定する~「ブログテーマ」の設定
ブログサービスでは「カテゴリ」と呼ばれる記事を分類する機能がありますが、Jimdoのブログでは「ブログテーマ」と呼ばれる機能になります。
Jimdoの「ブログテーマ」とは、関連性のあるブログ記事を集めておくことでユーザーがブログ内を回遊しやすいようにするために必要な機能です。
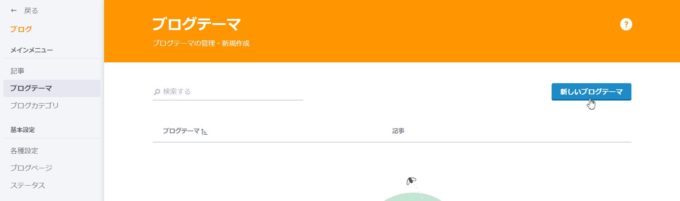
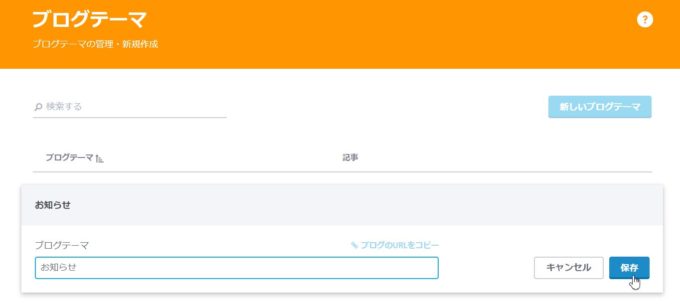
Jimdoのブログにカテゴリを追加するには、ブログ→ブログテーマを表示し、「新しいブログテーマ」ボタンをクリックします。

ブログテーマ(カテゴリ)を設定する画面で任意の名前を入力し、保存します。

ブログ記事にSNSのシェアボタンを表示する
ブログ記事を読んでくれたユーザーが、ユーザーが利用しているSNSで記事を勧めるために使用するのがSNSのシェアボタンです。
SNSのシェアを獲得できれば、ブログ記事を通してJimdoで作成したウェブサイトに誘導することができるので、SNSのシェアボタンを有効にしておきましょう。
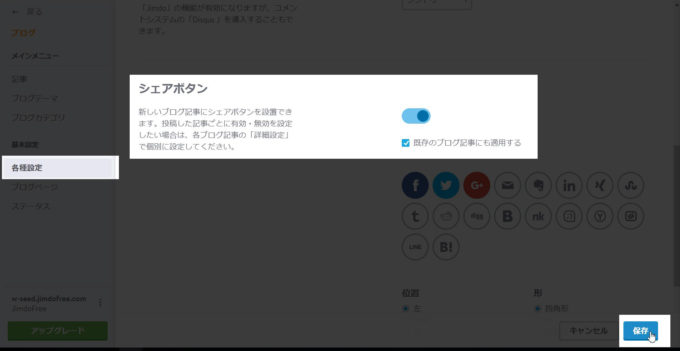
ブログにSNSのシェアボタンを表示するには、Jimdoのサイドメニューから「ブログ」をクリック→「各種設定」をクリック→「シェアボタン」のスライダーをオンにして「保存」ボタンをクリックします。


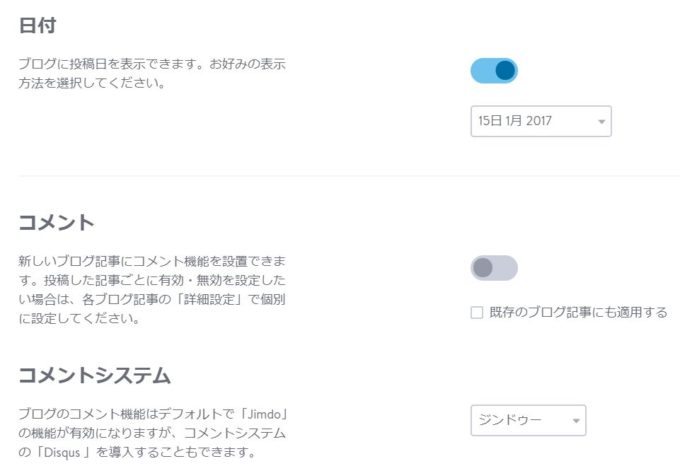
ブログ記事へコメントを入れられるようにも設定できます。また、ブログの投稿日を表示するようにしておきましょう。

ブログ記事の配置方法「レイアウト」を設定する
次に、Jimdoのブログ記事の一覧をどのようにレイアウトするかを設定します。
ブログ記事の一覧レイアウトを設定するには、ブログ→ブログページをクリックし、4つのレイアウトから好きなものを選択し、「保存」ボタンをクリックします。

Jimdoのブログ機能を使ってブログ記事を書いてみよう
ブログ記事を書く場所を作る
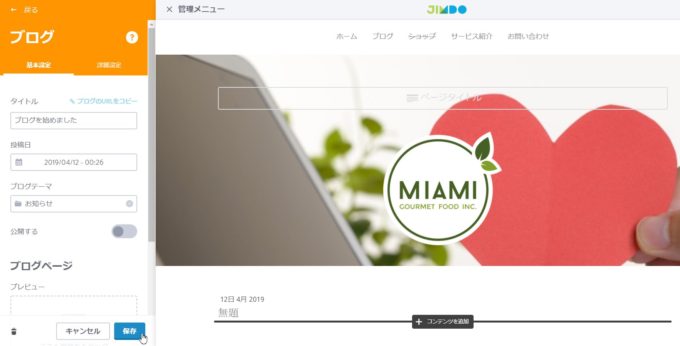
Jimdoのダッシュボードを開き、サイドメニューから「ブログ」をクリック→「記事」をクリックし、「新しいブログを書く」ボタンをクリックします。

ブログ記事のタイトルを「タイトル」に、ブログテーマ(一般的なブログサービスではカテゴリ)を選択し、「保存」ボタンをクリックします。

ブログ記事の中身を投稿する
まず、ブログ記事のタイトル下にアイキャッチになる画像を挿入してみます。
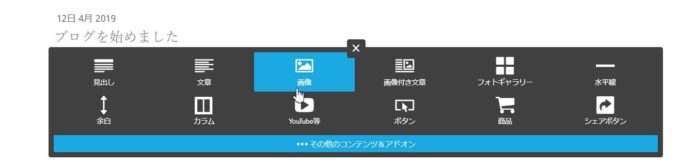
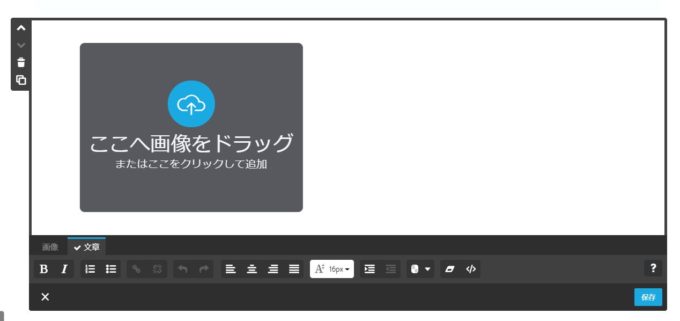
ブログ記事のタイトルの下側に表示されている「コンテンツの追加」ボタンをクリックするとパーツ一覧が表示されるので「画像」をクリックします。

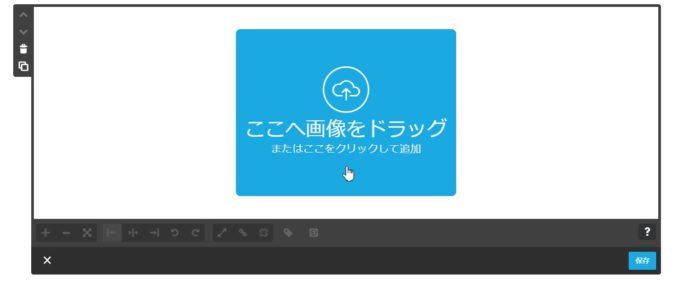
「ここへ画像をドラッグまたはここをクリックして追加」をクリックすると、画像を選択する画面が表示されるので配置したい画像を選択するとアップロードが始まります。

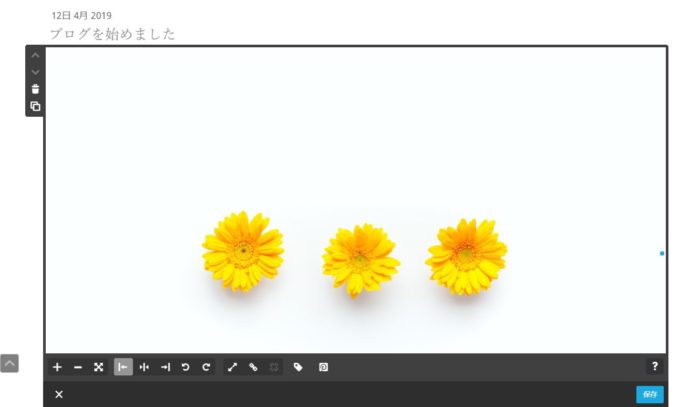
アップロードが完了しました。

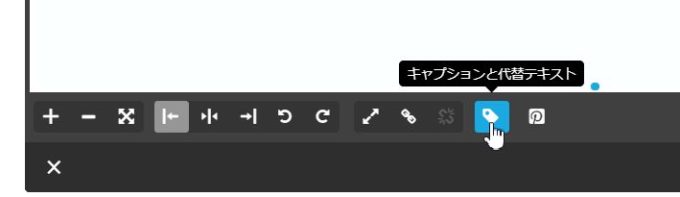
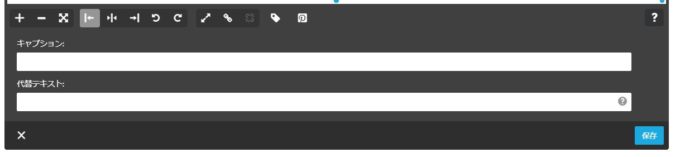
挿入した画像の下にあるボタンの中から「キャプションと代替テキスト」ボタンをクリックします。

キャプションとは画像の説明文(画面に表示される)、代替テキストとは画像に設定しておいたほうがいいもの。入力出来たら「保存」ボタンをクリックします。

次に本文を入力していきます。
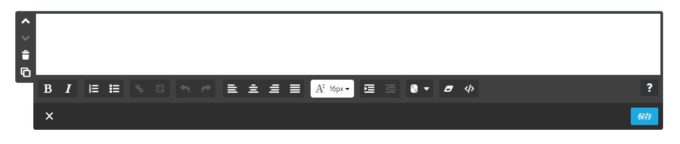
ブログ記事の文章に使うパーツは「文章」、見出しに使うパーツは「見出し」を使っていきます。
文章のパーツの画面はこんな感じ。

画像に対して文章を回り込ませたいなら「画像付き文章」。

見出しのパーツの画面はこんな感じ。

ブログ記事の本文では、文章が一息ついたところ、区切りのいいところで「見出し」を設定するようにしましょう。
Jimdoのブログに書いた記事を公開する設定をする
最後にブログ記事を公開するための設定を行います。
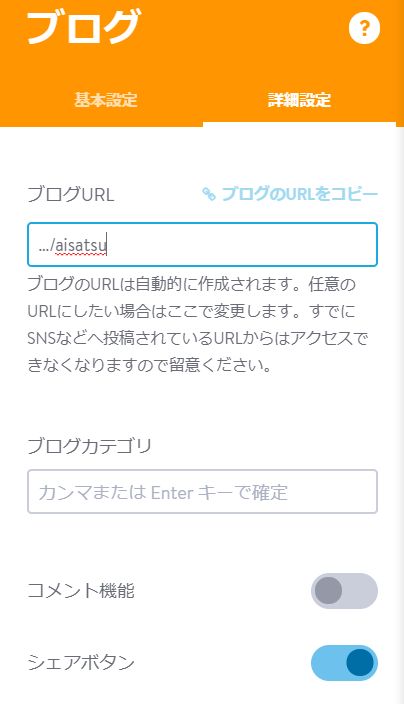
Jimdoのブログ記事のURLは自由に設定できるようになった
以前のJimdoでは、ブログ記事のURLは自由に設定することができませんでしたが、2017年以降はブログ記事のURLは自由に設定することができるようになりました。
Jimdoのブログ記事のURLを設定するには、「詳細設定」タブをクリックし、ブログURLの欄に任意のURLを入力し、「保存」ボタンをクリックします。

ブログURLはできれば記事の内容に合わせて短めなものを設定するほうがSEO的には有効です。
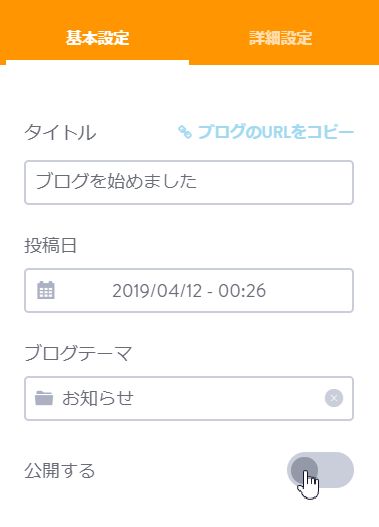
最後にブログ記事を公開します。
Jimdoのブログ記事を公開するには、「基本設定」タブをクリックし、「公開する」のスライダーをオンにして「保存」ボタンをクリックします。

ブログ記事ができたら、「管理メニュー」を閉じます。

画面下にある「プレビュー」を使えばホームページとブログが完成しているのを確認できます。

以上でJimdoでホームページにブログを設置する基本的な操作方法は終わりです。
一般的なブログサービスを使っている人からすると使いづらいと感じる人もいらっしゃるかもしれません。
他のブログサービスのほうが記事を投稿しやすいかもしれませんが、JimdoはWordPressのブロックエディターに似ているので、WordPressで記事を書いたことがある人なら投稿しやすいかもしれません。
Jimdo以外のブログサービスを使っている人はRSSフィードを使うとブログパーツのように表示できる
もし、他のブログサービスでブログを投稿しているというのであれば、トップページにブログサービスのRSSフィードを設定すると記事を読み込み表示させることができます。
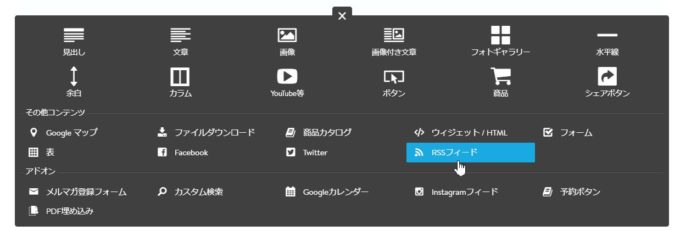
RSSフィードを設定するためのパーツは「コンテンツを追加」ボタンをクリック→「その他のコンテンツ&アドオン」をクリックします。

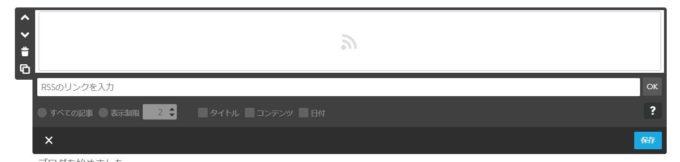
「RSSフィード」をクリックします。

RSSのリンクを入力という枠の中にブログサービスのRSSを入力します。

自分が使っているブログサービスのRSSが分からない場合は、ブログサービス名とRSSで検索してみると見つかります。
他にもいろんなパーツが準備されているので書きたいブログに合わせてパーツを組み合わせて記事を作り上げてみてくださいね。
Jimdoのブログは「公開する」というスライダーをオンにしないと公開されないのをお忘れなく。
Jimdoに新しく登場した「ジンドゥー AI ビルダー」でホームページを作ってみました!