Facebookページの開設を依頼されるとき、Facebookページのカバー写真にこれ使ってと写真が送られてきます。
Facebookページのカバー写真に使用する写真が1枚だといいのですが、写真が複数枚送られてきて「組み合わせて1枚にしてほしい」と言われることがあります。
複数枚の写真を組み合わせるといってもその形は様々。Facebookページのカバー写真にもサイズ指定があるので、それに合わせるのは難しいものがありまして。
以前、Facebookページのカバー写真はスマホ基準で作成しよう)にも書きましたが、Facebookの公式ヘルプページの記事に書いてある画像サイズで作成しても見切れてしまうことがあるのです。
何かいいものはないかと調べてたどり着いたのが「Canva」というサイト。
実は、以前からこの「Canva」を使ってブログのアイキャッチ画像を作成していたのですが、よく見てみるとSNSで使用できるあらゆる画像のサイズがレイアウトの中にあることを発見。
ということで、自分のFacebookページのカバー写真を「Canva」を使って作ってみることにしました。
Canvaを使ってFacebookページのカバー写真を作ってみよう!
まずはCanvaに登録

Canvaは、Googleアカウントかメールアドレスを使って会員登録をすることで利用できます。
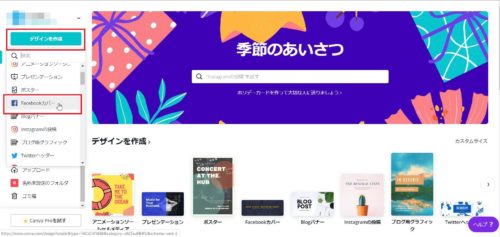
CanvaでFacebookページのカバー写真用のデザインを選択する
会員登録が完了したら管理画面に入り、画面左側にある「デザインを作成」ボタンをクリック→「Facebookカバー」をクリックします。

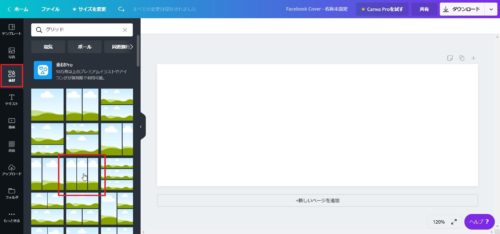
複数の写真をレイアウトできるように「グリッド」を挿入する
画面左端にある「素材」をクリックするとCanvaで使うことができる素材(画像やグリッドなど)が選択できます。
写真を3枚均等に並べたいので、グリッドの「すべて表示」をクリック→3枚配置できるグリッドをクリックします。

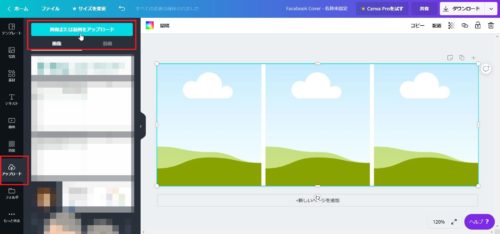
CanvaにFacebookページのカバー写真に使用する写真をアップロードする
Facebookページのカバー写真に使用する3枚の写真をCanvaにアップロードします。
画面左端から「アップロード」をクリックし、「画像または動画をアップロード」をクリックします。

PC内に保存してある写真を選択し、アップロードしていきます。
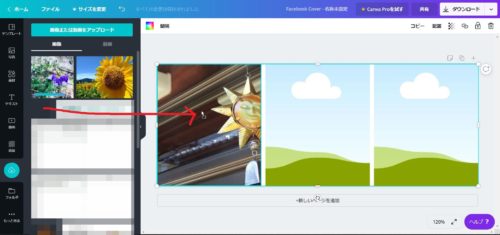
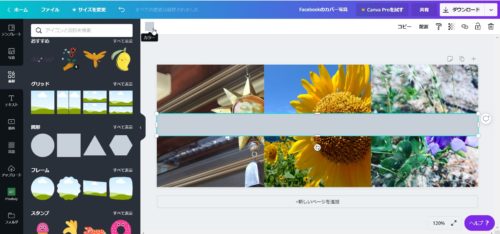
Canvaにアップロードした写真をグリッド枠にドラッグする
Facebookページのカバー写真に使用したい写真がアップロードできたら、グリッド枠に写真を入れていきます。
アップロードした写真にマウスポインタを合わせてグリッド枠の上にドラッグします。

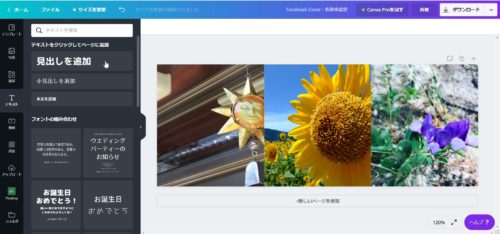
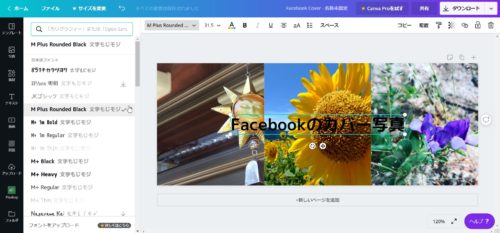
Facebookページのカバー写真に文字を入れたいなら
画面左側から「テキスト」をクリック→「見出しを追加」をクリックするとカバー写真のデザインの縦横中央にテキスト枠が挿入されます。

フォントや文字のサイズ、色などは画面上にあるそれぞれの文字をクリックしてもらえば調整・変更することができます。

文字を入れたら見づらい…。そんなときは文字の下に透明度を下げた図形を入れてみよう
文字の色を調整しても文字が見づらいときは文字の下に透明度を下げた図形を挿入してみるといい感じになります。
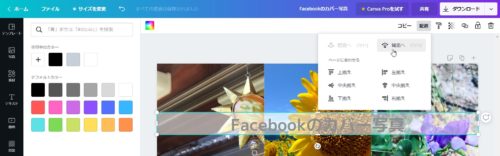
図形を挿入するには、画面左側にある「素材」をクリック→「図形」の中から使いたい図形をクリックすると図形が挿入できます。文字に合わせて図形のサイズを調整します。

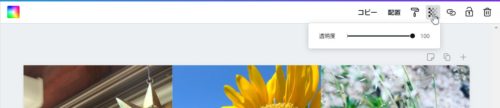
図形のサイズや位置を調整したら、図形の透明度を調整します。

いまのままだと図形の下にテキストが配置されているので、図形を背面に移動させます。

Facebookページのカバー写真をPCにダウンロードする
Facebookページのカバー写真が完成したらPCにダウンロードします。
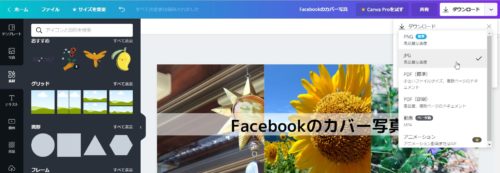
画面右上にある「ダウンロード」ボタンをクリックするとファイルの種類が選択できるようになっています。

jpgを選択してダウンロードボタンをクリックし、PC内の分かりやすいところに保存してください。
Facebookページにカバー写真を設定する
Facebookページを表示し、Canvaで作成したFacebookページのカバー写真を設定します。
Facebookページのカバー写真左上にある「カバー写真を変更」または「カバー写真を追加」をクリック→「写真・動画をアップロード」をクリックし、カバー写真をアップロードして保存ボタンをクリックします。

Facebookページのカバー写真を「Canva」で作成してみた、のまとめ。
Facebookページだけに限らず、カバー写真を設定することはそのページがどういうものかを表現することができるのでシェアしたときに人の目に触れることで徐々に認知されるようになります。
写真1枚をカバー写真に設定するのもいいですが、そのページまたはグループなどがどういったものなのかが分かるようなカバー写真を作成するのも訴求力をアップするには有効な手段のひとつです。
ただ、写真を加工するにも専用のソフトがあればいいのですが、画像加工ソフトを持っていないのよねという人もいるかもしれません。
そんなときは、Googleアカウントやメールアドレスを使って会員登録するだけ、無料で利用できるCanvaを使ってみましょう。
Canvaで使用できる素材や写真などは無料で使えるものと有料のものがあります。有料の素材や写真を使ったものをダウンロードしようとすると有料素材や有料写真を使っているよと教えてくれます。有料素材や有料写真を使わなくても、無料の素材や写真だけでも十分にデザイン性の高いものが作成できます。