先日、よく行くお店の人から

最近さ、ホームページをスマホに対応させなあかん、みたいに言われてるけど、スマホってホームページ見られるやん。スマホに対応させるってわざわざやらなあかんことなん?
と、いきなり切り出されました。

この前、営業マンが店に来て「おたくのホームページ、スマホに対応してませんね」って言われてな、スマホに対応させんとあかん!みたいな勢いやってん
確かに、ここ最近、スマホに対応していないホームページについての相談はあるよ、と。でも、実際のところ、スマホで見るときもホームページ自体は見えているわけだから、それでいいじゃないと思う人のほうが多いというのは実感しています。
なぜスマホ表示に対応するホームページが必要なの?と聞かれたので話した内容をまとめてみた
ところで、ホームページ作ってどれくらい経っているのか覚えてる人って意外と少ないんですよね。ここ2~3年くらいの間にホームページを作った、もしくは作ってもらったというなら、スマホ対応になっている可能性のほうが高いけれど、ホームページを開設して5年以上経っているなら、スマホで見たときに最適化されているとは考えづらいです。
ちなみに、スマホ対応という言葉をよく耳にしますが、正確にはスマホで見た時に
- ナビゲーションメニューやボタンなどが指で押しやすいようになっている
- ページの内容がスマホの画面幅で見やすいように並べ替えられるようになっている。
- パソコンで見た時とスマホで見た時の文字サイズや行間などが調整されるようになっている
ことなどが「スマホ対応」といわれるものの定義となっています。
スマホで見ることに対応していないホームページはパソコンの画面幅で制作されているので、
- スマホはパソコンに比べて文字や画像が小さく表示されるので見づらい
- ボタンやリンクが小さいので指でタッチしづらい
などが挙げられます。
「スマホでも見られる」ことはスマホに対応しているとは言えない理由

でもさ、スマホって画面の拡大できるやん、拡大したら文字も読めるし、ボタンもクリックできるで
確かにそうですね。でも、人によってはその拡大という操作自体が煩わしいと感じ、せっかくホームページを見に来てくれた人がそこから離脱(検索結果に戻って別のページを見に行く)してしまうこともあります。
現在、ホームページを見る端末としてはパソコンよりもスマホを使う人のほうがどんどん増えてきています。
特に、OSのサポート終了などのタイミングでパソコンの買い替えを考えた時、

スマホで検索できるからパソコン買うのやめよう
という人が増えるのですが、2020年1月にWindows7というOSのサポートが終了することが発表されているので、これを機に検索に使うのはスマホやタブレットでいいと考える人が多くなるのではないかと個人的に考えています。
そうなると、ますますホームページの検索や閲覧に使用する端末はパソコンよりスマホに比重が移ってくると考えられるので、スマホに対応していない、スマホに最適化されていないホームページよりスマホで見やすいホームページのほうが評価されるようになると考えられます。
ホームページがスマホに対応しているかを調べる方法は?

スマホに対応させたほうがいい理由は分かった。うちのホームページってスマホで見るのに対応しているかってどっかで調べられるん?
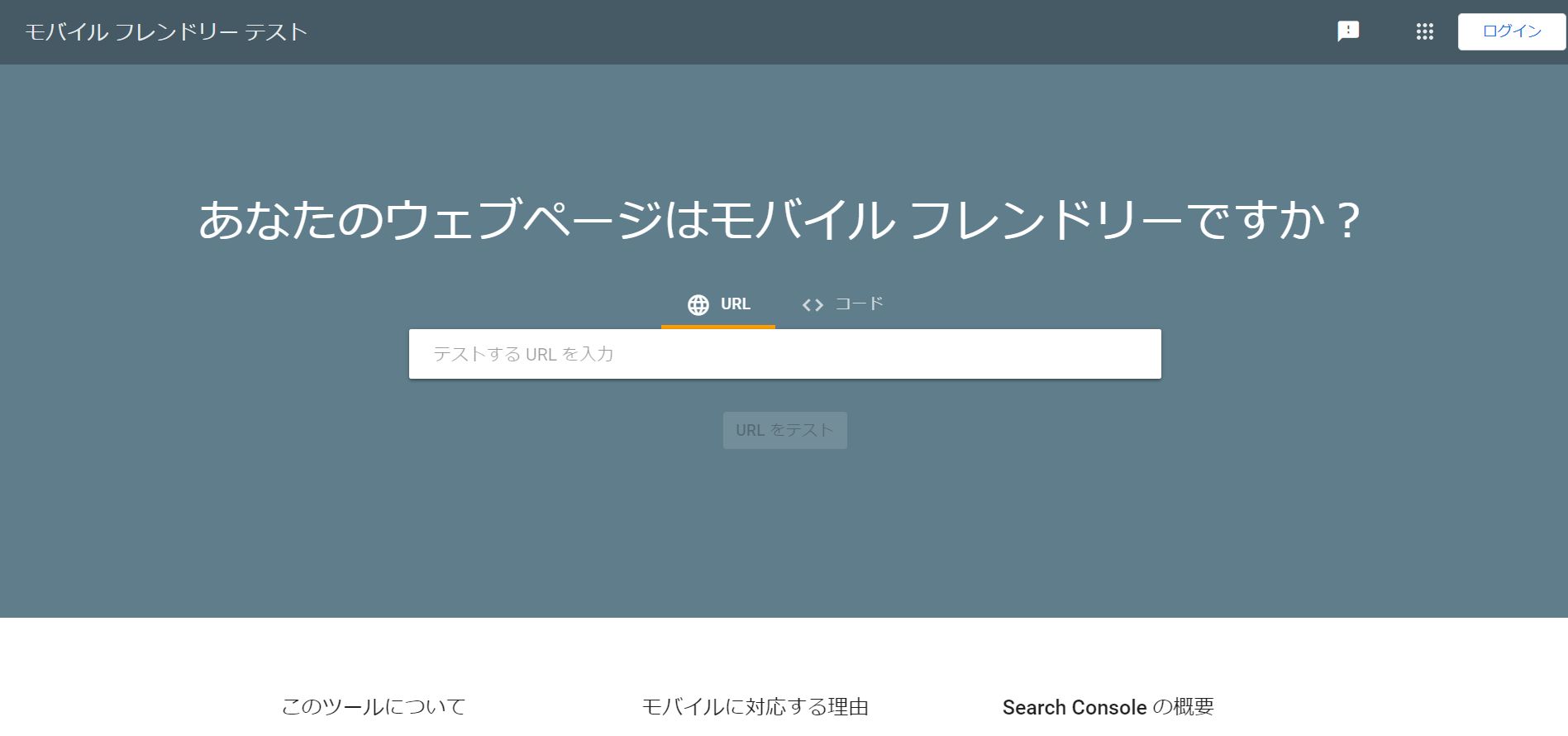
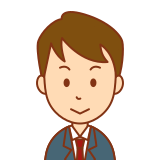
Googleには、ホームページがスマホに対応しているかというのを調べられる「モバイルフレンドリーテスト」というサービスを提供しています。

モバイルフレンドリーテストのテスト結果には、スマホ(モバイル)に対応しているか、対応していないとされる理由は何かというのが表示されます。
モバイルフレンドリーとはモバイルフレンドリーとは、モバイル(スマホやタブレットなど)で見た時に閲覧しやすいようにコードが組まれているかという点を判断するひとつの視点。
モバイルファーストインデックスとは
このモバイルフレンドリーに使用されているのが、Googleが導入した「モバイルファーストインデックス(Mobile First Indexing)」。
Googleのウェブマスター向け公式ブログに掲載された記事を引用すると
これまで、Google のクロール、インデックス、ランキング システムでは、主にデスクトップ版のコンテンツが使用されてきました。そのため、その内容がモバイル版と大きく異なる場合、モバイル検索ユーザーに問題が発生する可能性がありました。 モバイル ファースト インデックスとは、モバイル版のページをインデックスやランキングに使用し、主にモバイル ユーザーが探しているものを見つけやすくすることを意味します。
引用 モバイル ファースト インデックスを開始します
要約すると、今まではパソコンから見たページを基準に評価してきたけれど、これからはモバイルから見たページのほうを重点的に評価して掲載順位を決めていくよ、ということ。
ここ2~3年くらいで耳にすることが多くなった「レスポンシブデザイン」を使ったホームページなら、掲載順位にそれほど影響はないと考えられます。
レスポンシブデザインとは、1つのページをパソコンで見た時とスマホで見た時にページの表示を切り替える仕組み。
スマホに対応していないホームページはどうすればいい?

あかんやん!!うちのホームページ、めちゃくちゃお金かけて作ったんやで!また作らなあかんのか?!
作り直し(既存のページの問題点を解決するために中身を作り直す)もできなくはないけれど、正直な話をすれば作り直すよりも新しく作り直したほうがいいと個人的には思います。
というのも、こちらのホームページの場合、ホームページを開設した後、何度かページを追加しているとのことで、ホームページ全体の構成が複雑になり、目的のページへアクセスする手段が適当ではなかったのです。
さらに、トップページにはFLASHを使っているため、スマホで閲覧したときにそこだけ表示されないのも気になりますし、FLASHはその脆弱性から使わないようになってもいます。
ホームページで見てもスマホで見ても、その端末に合わせた表示ができるように、また、ページを追加していくことで複雑になってしまったページ構成を整理する(内容が重複しているところがあるため、情報が分散しているので修正しづらい)ためにも新しく作り直したほうがいいとお伝えしました。
現在公開しているホームページをスマホに対応させるには
では、ここからは現在公開しているホームページがレスポンシブデザインでもない、スマホにも対応していない場合、どうやってスマホ対応にするかについて書いていきます。
デザイン重視・費用も準備できるのであればホームページを新しく作る
ホームページを作ってから5年以上が経過していて、ホームページを構成するページ数がそれほど多くないなら、費用はかかってしまいますが、新しくホームページを作ったほうがいいと思います。
その理由は、5年以上前に作成されたホームページの中には制作に使用する言語が古く、使っているコンテンツも古くなっていたり、もう使用しないもの(FLASHなど)が含まれていたりするからです。
ホームページを制作するために使用する言語を新しくすると今までと同じように表示させるのは困難です。というのも、使用する言語の中にはもう使われなくなったものがあるからです。
今はまだホームページが見られている状態だとしても、いずれPCやスマホで使っている「ブラウザ」が古い言語で作成されたホームページをサポートしなくなります。そうなるとPCからもスマホからも閲覧できなくなってしまいます。
ホームページを作るために使用する古い言語を理解できないと、それを新しい言語で再現するのは容易ではありません。
その分、制作に時間がかかり、費用もその分かかってしまうので、ホームページを作成している言語が古い、今は使うことを推奨されていない(閲覧できない)コンテンツを使っているのであれば、ホームページを一新することをお勧めします。

ホームページをスマホ対応にするための予算が確保できない。ホームページ作成サービスの利用も選択肢のひとつ。
現在、ホームページをドメインを取得して公開しているのであれば、そのドメインをホームページ作成サービスに移管し、ホームページの中身をひとつずつ移していくという方法もあります。
ホームページ作成サービスを使えば、専門的知識がなくてもホームページを公開することができます。
ただし、ホームページ作成サービスにドメインを移管するためには、ドメイン移管の費用とホームページ作成サービスの有料プランの契約が必要ですので月々の費用(年払いも可)がかかります。

また、ドメインの移管も含めホームページ作成サービスに今あるホームページの内容を移すのを依頼するとそれなりに費用がかかります。
ドメインを移管しホームページ作成サービスへのホームページの内容を移すメリットといえば、ホームページ作成サービスを使って作成したホームページは、ブラウザ上で操作できるため、ホームページを作成するための環境を整えるための初期投資は抑えることができますし、ご自身で中身を変更したり修正したりすることができるところではないかと思います。
ドメインを取得している、レンタルサーバーでホームページを運用しているならWordPressに有料テーマを適用させて作り直す
ホームページ作成サービスの他にも、最近よく使われているのが「WordPress」というCMSです。WordPressでホームページを作成するには「テーマ」の選び方が重要になりますが、この「テーマ」はあらかじめデザインやレイアウトが出来上がっているので、あとは中身を投稿していくだけでホームページが完成します。

ちなみに、WordPressというのはブログを開設するイメージのほうが強いと思いますが、ホームページ用(ポータルサイト用)のテーマを購入(4,000円~30,000円以内)し、適用するだけです。
ホームページのドメインを持っていてレンタルサーバとの契約があるけれど、ホームページを一から作り直すほどの予算が準備できないという場合は、レスポンシブデザインを採用している有料テーマを購入し、WordPressで新しくホームページを作る、というのもいいのかなと思います。
ホームページをスマホに対応させたほうがいい理由とその方法、のまとめ。
ホームページをスマホ対応にしたほうがいい理由とその方法について書いてきました。
スマホ利用者の増加によって、検索する端末もPCよりスマホが多くなってきたことから、スマホ向けの表示ができるホームページを評価基準とする流れになっています。
ホームページを5年以上前に制作しているなら、一度ホームページをスマホで見てほしいと思います。文字が小さかったりメニューやボタンがタップしづらかったりしたら、スマホの閲覧に適していないということになるので、上に挙げた方法でホームページをスマホに対応させましょう。
また、上に挙げた方法以外に、現存のホームページをスマホ対応に変換してくれるツールもあります。ただし、費用は結構かかりますが…。